SEO evolueert continue. Dit betekent dat je vaak aanpassingen moet doen om nieuwe trends en technologieën te implementeren.
Een belangrijke trend om in de gaten te houden is de Core Web Vitals van Google. Dit zijn belangrijke statistieken die de gebruikerservaring op je website meten.
Gebruiksvriendelijkheid is een van de belangrijkste punten waar Google op let bij het ranken van websites. Wat je ook van plan bent, zoals een succesvolle affiliate website maken, een webshop bouwen of je bedrijf gaat promoten, je website moet aantrekkelijk zijn voor de gebruiker.
Houd Google’s Core Web Vitals van je website in de gaten om je positie in de zoekmachine te verbeteren (SEO verbeteren). Hiervoor moet je eerst weten wat het precies is en hoe je ze kunt verbeteren.
In dit artikel leggen we precies uit wat de Core Web Vitals precies zijn en geven we tips hoe je ze kunt optimaliseren voor Google. Dus als je bovenaan de SERP’s (Search Engine Results Pages) wilt komen of blijven, lees dan verder.
Wat zijn Google’s Core Web Vitals en waarom zijn ze belangrijk?
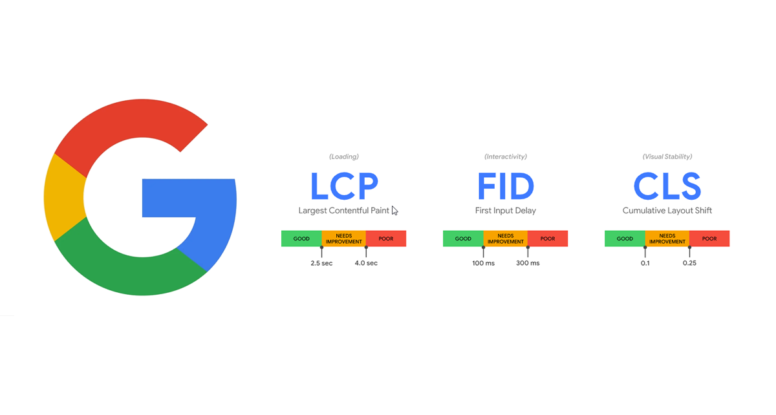
Google’s Core Web Vitals (CWV) zijn de belangrijkste statistieken die de gebruikservaring van een website meten. De kernwaarden zijn onderverdeeld in drie categorieën: laadtijd, interactiviteit en visuele stabiliteit.
Google gebruikt deze waardes om de gebruikerservaring van een website te evalueren. Met die gegevens bepalen ze in welke volgorde websites worden weergegeven in de SERP’s. Als je website goed scoort, heb je meer kans om bovenaan te komen in Google.
Daarnaast is uit onderzoek gebleken dat 24% minder gebruikers een webpagina verlaten voordat deze is geladen wanneer de website voldoende scoort op de Core Web Vitals.
Overzicht van de belangrijkste webvitaliteiten
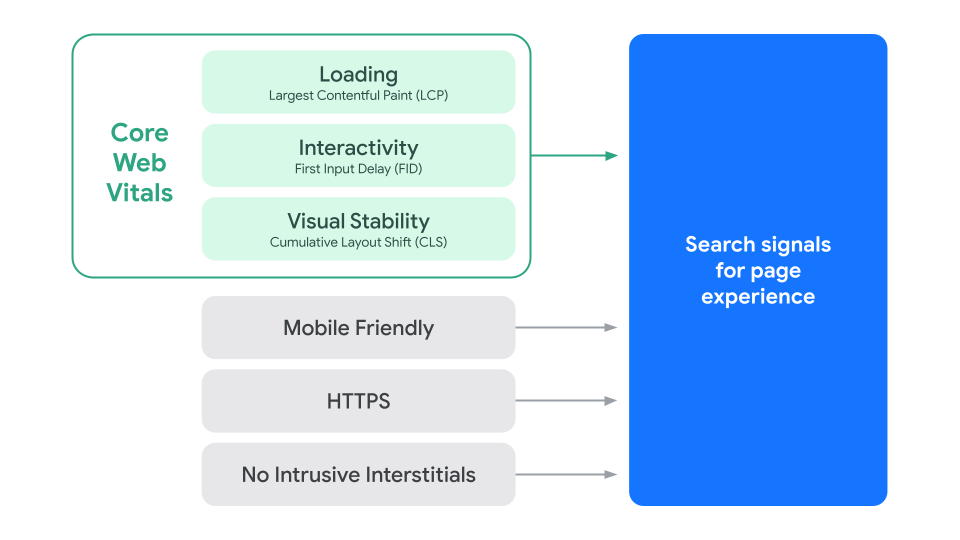
Google hecht veel waarde aan een goede gebruikerservaring op een website. Ze kijken hierbij al jaren naar verschillende punten, zoals:
SSL-certificaat. Dit maakt een website veiliger. Je kunt een veilige website herkennen doordat deze begint met https in plaats van http.
Mobielvriendelijkheid. Websites die goed toegankelijk zijn op mobiele apparaten scoren doorgaans hoger in de zoekresultaten.
Ontbreken van opdringerige pop-ups. Je mag pop-ups gebruiken, maar ze moeten eenvoudig weg te klikken zijn.
Veilig browsen. Websites die van bijvoorbeeld malware zijn voorzien worden zwaar bestraft.
Sinds mei 2021 hebben de CWV een belangrijke factor binnen de rankings van Google. Hierdoor zijn LCP, FID en CLS nu de belangrijkste factoren om te scoren op user experience.

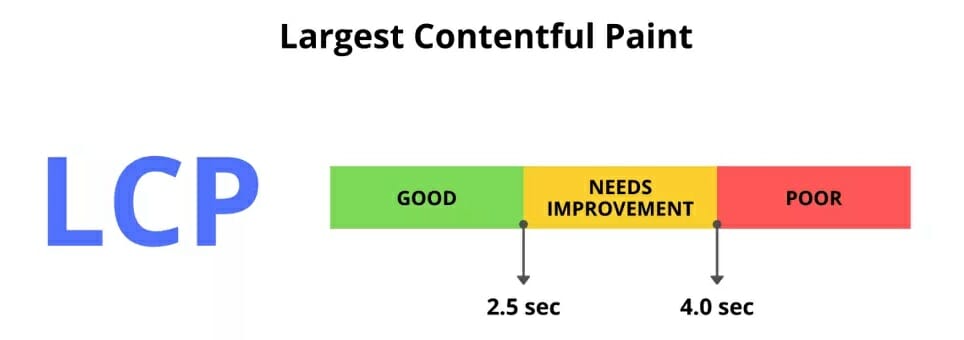
Largest Contentful Paint (LCP)
De Largest Contentful Paint (LCP) is de tijd die nodig is om de inhoud van een pagina te laden. De LCP meet hoe lang het duurt voordat het grootste zichtbare element op een pagina (zoals een afbeelding of tekstblok) verschijnt.
Een voorbeeld om deze Core Web Vital verder toe te lichten is een afbeeldingencarrousel. Als de carrousel niet snel genoeg laadt, wachten gebruikers misschien niet en verlaten ze je website.
Een gebruiker verwacht dat een webpagina volledig laadt en dat alle content dan beschikbaar is. Als de snelheid voor het laden van de content laag is, is dit een signaal dat een website niet optimaal gebruiksvriendelijk is.
Een acceptabele score voor de LCP-waarde varieert van 2,5 tot 4 seconden. Alles sneller dan dat wordt beschouwd als uitstekend.
Als een pagina meer dan 4 seconden nodig heeft voor LCP kan het een negatief effect hebben binnen de organische zoekresultaten.

Lees verder in onze gids “Website snelheid testen” voor meer informatie over het testen en optimaliseren van de laadsnelheid.
First Input Delay (FID)
De First Input Delay (FID) wordt ook wel de Time-To-Interactive (TTI) genoemd. Deze score meet de snelheid van een interactie tussen pagina en gebruiker wordt geregistreerd nadat een gebruiker op een element klikt of tikt.
Een gebruiker die op een knop klikt om een offerte op te vragen, wil direct zien dat er iets gebeurd. Als het 4 seconden duurt voordat er een formulier in beeld verschijnt, zullen de meeste gebruikers de website in de tussentijd al hebben verlaten. Een langzame FID heeft een negatief effect op de gebruikerservaring en kan leiden tot hogere bouncepercentages.
Google heeft een acceptabele FID-score vastgesteld tussen 100 en 300 milliseconden. Als de interactie sneller plaatsvindt dan 100 milliseconden, wordt dat als uitstekend beschouwd.
Als de FID langer dan 300 milliseconden duurt, kan dat een negatief effect hebben op de organische rankings van de webpagina.

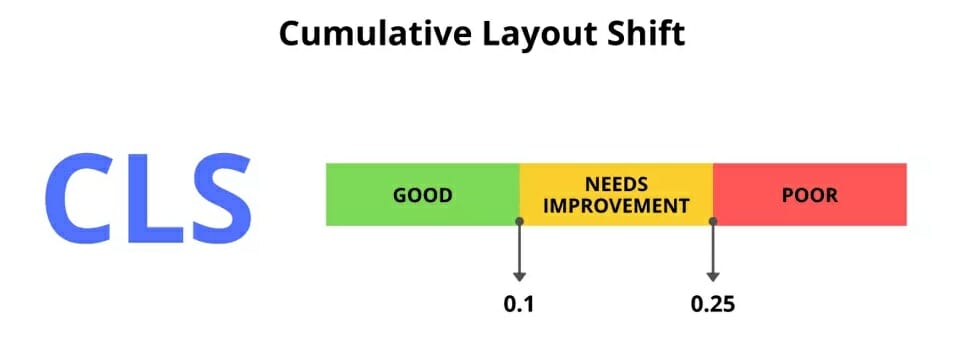
Cumulative Layout Shift (CLS)
De Cumulative Layout Shift (CLS) meet de visuele stabiliteit van een pagina. Wanneer er onverwachte of storende veranderingen op een pagina optreden, worden deze door CLS gemeten.
Als de inhoud plotseling rondspringt zodra een afbeelding geladen is of een advertentie onverwacht in de buurt van andere elementen verschijnt, wordt dit gemeten met CLS. Verspringende content zorgt voor een slechte user experience, omdat gebruikers hierdoor op een verkeerde link kunnen klikken of niet meer weten waar ze gebleven waren met lezen.
De CLS meet alleen veranderingen in de lay-out die niet opzettelijk plaatsvinden. Je kunt dus rustig een gebruiksvriendelijke pop-up implementeren, zonder dat de CLS negatief wordt beïnvloed.
Google aanvaard een score waarbij de verplaatsing tussen de 0,1 en 0,25 is. Alles minder dan 0,1 is uitstekend en pagina’s met een CLS van meer dan 0,25 kunnen lager gaan ranken in de zoekresultaten.

Hoe wordt de CLS precies berekend?
LCP en FID draaien om snelheid. Voor deze scores is het vanzelfsprekend dat ze worden verkregen door middel van timing. De CLS-score wordt echter berekend aan de hand van verschillende variabelen die we hieronder zullen toelichten.
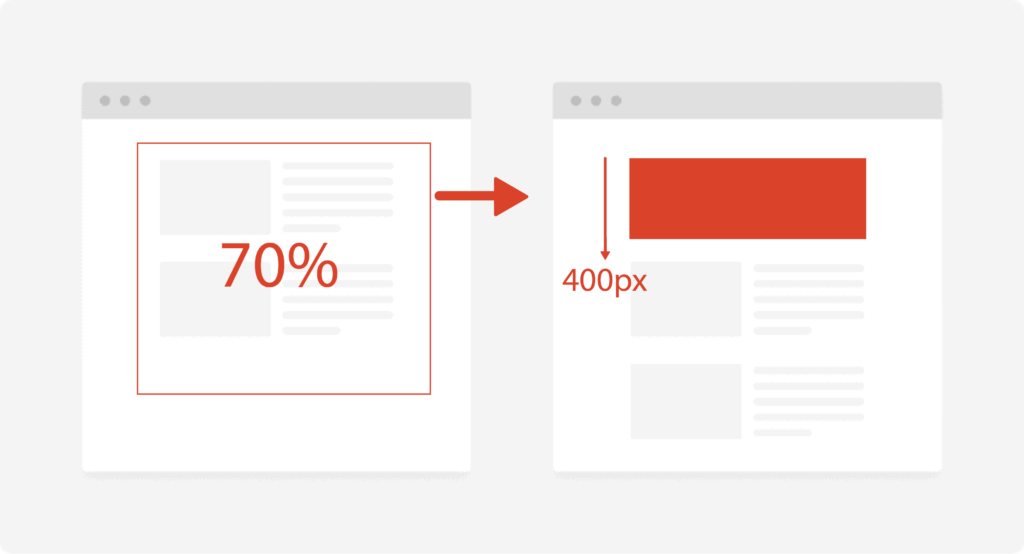
De impactfractie. De impactfractie kun je zien als de oppervlakte van het beeld dat onverwachts verspringt. Als de verschuivende elementen 70% van de viewport (het beeld) bedekken, is de impactfractie 0,7.
Let op: Elementen die de verschuiving veroorzaken, zoals een afbeelding of advertenties, worden echter als stabiel beschouwd. De elementen bewegen namelijk niet nadat ze eenmaal zijn weergegeven.
De afstandsfractie. De afstandsfractie is de afstand die een verschuivend element in beeld aflegt. Als het element van 0,100 naar 0,500 verplaatst, verschuift het element dus 400 pixels. Met de aanname dat het beeld 1000 pixels hoog is, is de afstandsfractie 400px / 1000px = 0,4.
De totale CLS-score wordt berekend door de impactfractie met de afstandsfractie te vermenigvuldigen. In dit geval is de score 0,7 × 0,4 = 0,28.

Hoe meet je de prestaties van Core Web Vitals?
Er zijn verschillende opties om de Core Web Vitals van Google te meten. Namelijk PageSpeed Insights en Google Search Console.
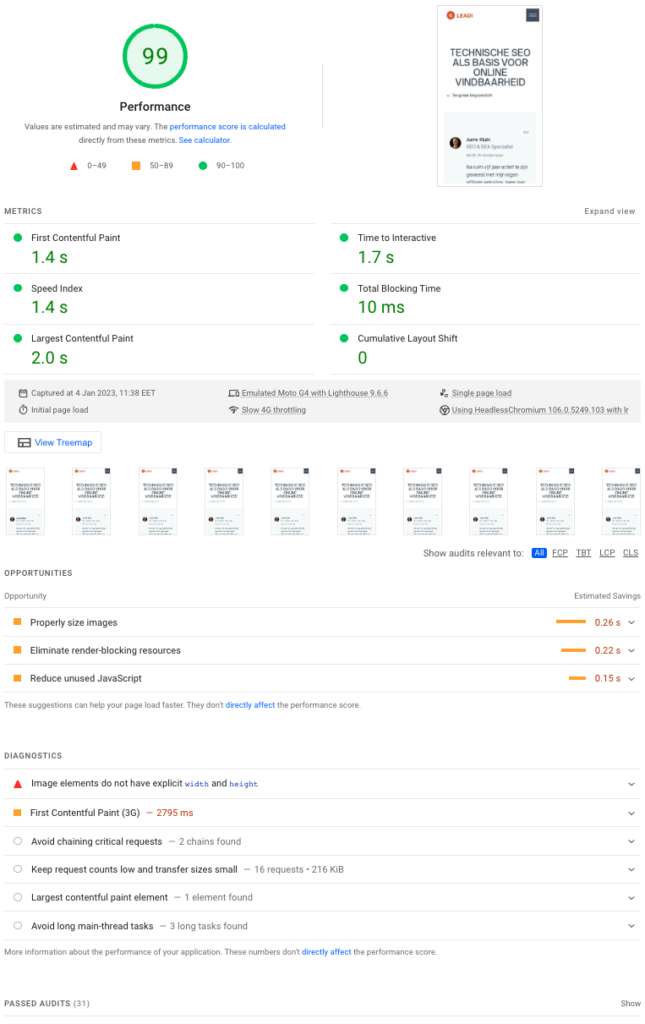
PageSpeed Insights
De beste manier om de prestaties van Googles CWV te meten is door gebruik te maken van PageSpeed Insights. Deze tool geeft inzicht in iedere Core Web Vital, zoals de tijd tot de eerste byte, de reactietijd van de server en de tijd tot interactie.
Je krijgt ook aanbevelingen om de scores te verbeteren. Door alle punten te verbeteren kun je de Core Web Vitals scores maximaliseren om zo hoog mogelijk te ranken in Google.

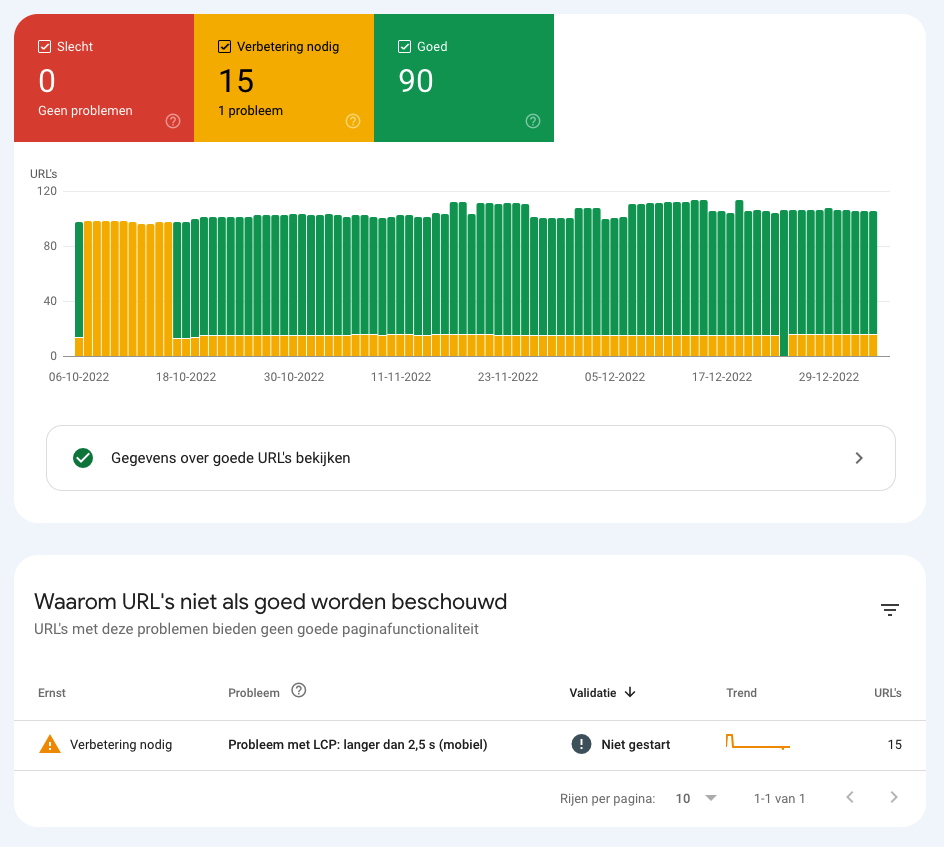
Google Search Console
Waar PageSpeed Insights uitgebreide informatie geeft voor de specifieke webpagina die je controleert, geeft Google Search Console een compleet overzicht van je website.
Met deze gratis SEO-tool van Google kun je de Core Web Vitals volgen via het menu “site-vitaliteit”. Je ziet hier in een oogopslag welke URL’s om verbetering vragen. Je ziet waarom de URL’s niet als goed worden beschouwd en als je op het rapport klikt krijg je een overzicht van de betreffende URL’s en kun je per pagina inzien welke verbeteringen je kunt doorvoeren.

Stel Google Search Console direct in met onze stapsgewijze handleiding.
16 tips voor het verbeteren van Core Web Vitals scores
Door de Core Web Vitals te begrijpen en te verbeteren, kun je ervoor zorgen dat je website een goede user experience heeft en hoog scoort in Googles zoekresultaten.
Houd er rekening mee dat het optimaliseren van deze punten vaak een technisch verhaal is. Lees verder in onze SEO handleiding over Technische SEO voor meer uitleg en informatie.
Largest Contentful Paint (LCP) verbeteren
Een aantal eenvoudige tips om de LCP-score te verbeteren zijn:
Optimaliseer afbeeldingen, video’s en andere grote bestanden door ze te comprimeren. Kleinere bestanden hebben namelijk minder tijd nodig om te laden.
Gebruik lazy load voor afbeeldingen, zodat alleen de afbeeldingen die daadwerkelijk in beeld verschijnen worden geladen.
Upgrade je server of hosting service, zodat de downloadsnelheid zo hoog mogelijk is.
Maak gebruik van browser caching, zodat afbeeldingen en bestanden niet steeds opnieuw opgevraagd hoeven te worden.
Verminder het aantal HTTP-verzoeken door bestanden te combineren of tekstcompressie toe te passen.
Maak voor internationale websites gebruik van een Content Delivery Network (CDN) om pagina’s te hosten op servers die geografisch zo dicht mogelijk bij de gebruikers liggen.
First Input Delay (FID) verbeteren
Hieronder geven we je een aantal tips waarmee je zelf aan de slag kunt om de FID-score te verbeteren:
Beperk de grootte van je JavaScript-bestanden en verwijder bestanden die niet worden gebruikt.
Zorg ervoor dat browsers bestanden effectief kunnen laden vanuit de cache.
Maak gebruik van lazyload voor niet-essentiële JavaScript items, zoals chat widgets en mediaspelers.
Deel je stylesheets op in verschillende onderdelen die op verzoek kunnen worden geladen.
Minimaliseer JavaScript-verzoeken van derde partijen voor analyses, widgets, sociale media, discussieforums, enz.
Cumulative Layout Shift (CLS) verbeteren
Om te voorkomen dat tekst en afbeeldingen verspringen kun je de volgende tips toepassen:
Voeg specifieke grootte-attributen toe aan afbeeldingen en video’s, zodat er voldoende ruimte beschikbaar wordt gehouden als ze niet direct laden.
Reserveer ruimte voor elementen die van grootte of positie kunnen veranderen, zodat als ze veranderen de rest van de pagina hetzelfde blijft.
Gebruik interactie-indicatoren zoals knoppen en voortgangsbalken om gebruikers te informeren wanneer iets wordt geladen.
Zorg ervoor dat afbeeldingen en andere items die bovenaan de pagina verschijnen zo snel mogelijk worden geladen.
Minimaliseer plotselinge veranderingen in de lay-out, zoals pop-ups of meldingen.

Veelvoorkomende oorzaken van minder goede scores
Er zijn verschillende oorzaken die kunnen leiden tot slechtere Core Web Vitals scores. We splitsen ze op per score.
Veelvoorkomende oorzaken voor minder goede LCP-scores
Als een webpagina een slechte LCP-score heeft, is dit vaak omdat de pagina langzaam laadt. Het duurt hierdoor lang voordat het grootste blok in beeld verschijnt. Trage laadsnelheden worden vaak veroorzaakt door:
Grote afbeeldingen, video’s of andere bestanden.
Lage serverreactietijd (dit hoeft niet per se aan je site te liggen, maar kan ook veroorzaakt worden door de hosting partij).
HTTP-verzoeken zijn niet geoptimaliseerd.
Veelvoorkomende oorzaken voor minder goede FID-scores
Als een pagina een slechte FID-score heeft, komt dat vaak doordat de browser te veel zware JavaScript-taken moet uitvoeren. Dit kan worden veroorzaakt door:
Scripts van derden, zoals plug-ins, widgets en analytics.
Grote JavaScript-bestanden die er te lang over doen om te laden .
Langlopende of slecht geoptimaliseerde JavaScript-taken.
Veelvoorkomende oorzaken voor minder goede CLS-scores
Als een pagina een slechte CLS-score heeft, komt dat vaak doordat elementen bewegen of van grootte veranderen op het scherm zonder waarschuwing of duidelijke indicatie van wanneer dit zal gebeuren. Veel voorkomende oorzaken zijn:
Afbeeldingen en video’s waarvan de grootte niet vooraf is ingesteld, zodat ze bij het laden meer ruimte innemen dan verwacht.
Elementen die verschillend reageren op verschillende schermformaten, waardoor ze van positie veranderen.
Benieuwd of onze werkwijze jou kan helpen?
Plan een gratis gesprek in om er samen achter te komen.
Het belang van het monitoren van de CWV
Het monitoren van de Core Web Vitals is belangrijk om in de gaten te houden of je website optimaal presteert. Slechte scores kunnen leiden tot tragere pagina’s, hogere bounce rates en minder conversies.
Het is een grote SEO-fout om vitale functies van je website niet regelmatig te controleren. Door ze wel regelmatig te controleren kun je mogelijke problemen snel identificeren en de nodige stappen ondernemen om ze op te lossen. Zo houd je bezoekers tevreden en betrokken bij je site.
Bovendien worden deze belangrijke webwaardes ook gebruikt als rankingfactor door Google. Het optimaliseren van je website voor deze waardes zal dus ook je SEO-ranking helpen verbeteren.
Houd er rekening mee dat de Core Web Vitals van je website niet vast staan. Google neemt voor de scores namelijk een gemiddelde van meerdere gebruikers. Minimaal 75% van de gebruikers van zowel desktop als mobiele pagina’s, moeten een goede of voldoende ervaring hebben gehad om deze score te kunnen ontvangen. Overtijd kan dit dus wijzigen.
Verder herziet Google de Core Web Vitals ieder jaar in mei. Hierdoor kunnen er extra aandachtspunten aan de Core Web Vitals worden toegevoegd. Ook kunnen de drempels wijzigen, waardoor een voldoende score ineens een slechte score kan zijn. Dan is er dus werk aan de winkel.
Veelgestelde vragen over het optimaliseren van Core Web Vitals
Hieronder beantwoorden we enkele veelgestelde vragen over de Core Web Vitals van Google.
Zijn de Core Web Vitals een ranking factor?
Ja, de Core Web Vitals zijn een belangrijke ranking factor voor Google om te bepalen welke webpagina bovenaan komt te staan in de zoekresultaten. Echter, content blijft de belangrijkste meetwaarde. Zelfs als een pagina maximaal scoort op alle Core Web Vitals, zal deze niet hoog ranken als de informatie mager is.
Hoe vaak moet ik mijn Core Web Vitals bijwerken?
Het is belangrijk om de Core Web Vitals regelmatig te controleren. Een snelle check in Google Search Console hoeft niet langer dan een paar minuten te duren. Door de scores regelmatig te controleren kun je direct inspelen op eventuele problemen die zijn ontstaan om te voorkomen dat het je rankings aantast.
Wat kan ik doen om mijn Core Web Vitals scores te verbeteren?
De scores hebben alles te maken met gebruiksvriendelijkheid. Zorg er dus voor dat je pagina snel laadt, eenvoudig navigeerbaar is en de inhoud niet in het rond springt doordat elementen trager laden.
De pagina laadt snel, maar ik krijg toch een lage score. Hoe kan dat?
Google houdt rekening met verschillende factoren, zoals soorten apparaten, netwerkverbindingen, locaties etc. Minimaal 75% van de gebruikers moet een goede gebruikservaring hebben om een goede score te behalen op de Core Web Vitals.
Conclusie
De Core Web Vitals zijn prestatiecijfers die de gebruikerservaring van je website meten. Deze scores omvatten laadtijd, interactietijd en verschuiving van de lay-out. Ze worden gebruikt om te beoordelen hoe snel en soepel webpagina’s laden.
De scores geven inzichten in de verbetering die je op je site kunt doorvoeren om ervoor te zorgen dat bezoekers een goede online ervaring hebben. Bovendien gebruikt Google de Core Web Vitals als rankingfactoren. Het optimaliseren van deze scores is dus ook gunstig om beter gevonden te worden in zoekmachines.
Controleer de scores regelmatig om eventuele problemen snel op te sporen en aan te pakken. Zo biedt je een maximale gebruikservaring en kunt je zo hoog mogelijk ranken in Google.
Core Web Vitals verbeteren met Leadi
Met een optimale gebruikerservaring houd je bezoekers tevreden en kun je hoger ranken in Google. Het optimaliseren van de Core Web Vitals is echter een technisch verhaal en het lukt niet iedereen om dit zelfstandig aan te pakken.
Je kunt een SEO-specialist inschakelen om je website sneller en gebruiksvriendelijker te maken. Leadi is specialist op het gebied van SEO en SEA met een unieke werkwijze. Zo werken wij niet met alomvattende maandelijkse SEO abonnementen, maar met korte sprints om specifieke werkzaamheden uit te voeren.
Bekijk direct onze SEO sprints, of vraag via het formulier hieronder meer informatie op.