In dit digitale tijdperk zijn websites vaak het eerste contact dat een klant met een bedrijf heeft. Steeds vaker worden deze websites via mobiele apparaten bezocht. Een goed functionerende mobielvriendelijke website wordt hierdoor steeds belangrijker.
Je loopt het risico om potentiële klanten te verliezen als je website niet mobielvriendelijk is. Je website mobiel vriendelijk maken is dus niet langer een mogelijkheid, maar een noodzaak.
Een mobielvriendelijke website verhoogt niet alleen je zichtbaarheid, het leidt ook tot meer bezoekers en meer conversies. Of je nu een kleine onderneming hebt of een multinationaal bedrijf, een mobiele website is essentieel.
Je website mobiel vriendelijk maken hoeft gelukkig niet ingewikkeld te zijn. Je kunt je huidige desktopsite met enkele kleine trucjes eenvoudig omzetten naar een gebruiksvriendelijke mobiele site.
In deze gids leggen we je uit hoe je een website mobiel vriendelijk maakt en geven we punten waar je op kunt letten voor de mobiele SEO.
Waarom moet je een website mobiel vriendelijk maken?
Websites worden nog steeds vanaf desktopcomputers en laptops bezocht. De nadruk komt echter steeds meer te liggen op mobiele gebruikers. We leven nu eenmaal in een digitale wereld, waarin vrijwel iedereen zijn telefoon altijd bij de hand heeft.
Kijk maar eens naar jezelf. Met je mobiel in de buurt ben je altijd klaar om een zoekopdracht uit te voeren, een reservering te maken of een aankoop te doen. Als de website waar je op belandt niet snel genoeg reageert of niet gebruiksvriendelijk is, dan ga je gewoon naar de volgende toe.
Het functioneren van een website is op mobiel nog belangrijker dan voor de desktop versie. Hiervoor zijn een aantal belangrijke redenen te benoemen:
Steeds meer mensen gebruiken hun telefoon om zoekopdrachten uit te voeren.
Google vindt de prestaties van je mobiele website het belangrijkst.
Mobiele bezoekers zijn sneller geneigd om over te gaan tot koop.
We lichten deze punten hieronder verder toe.
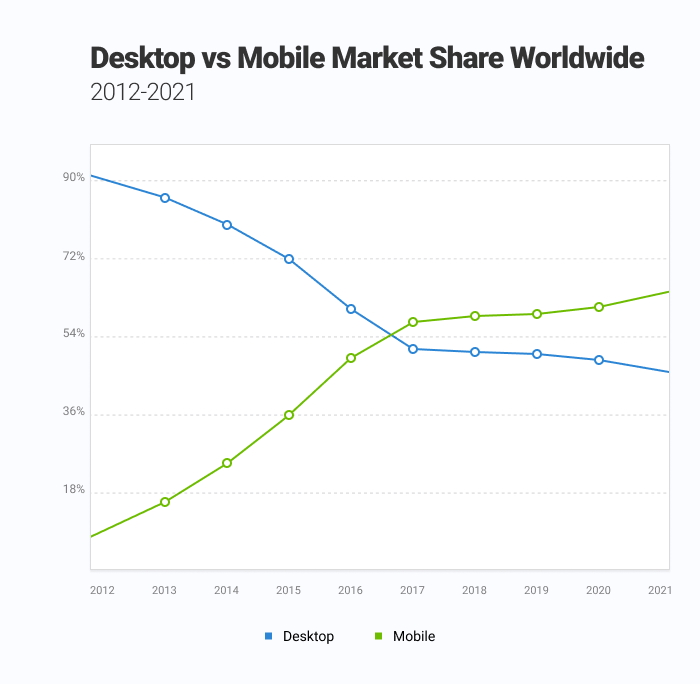
1. Ruim 65% bezoekt websites via mobiele telefoons
Steeds meer mensen gebruiken hun telefoon om informatie op te zoeken. In 2012 werd 90% van de zoekopdrachten uitgevoerd op een desktop. Tegenwoordig hebben zoekopdrachten via telefoon de overhand. In 2021 werden 65% van alle zoekopdrachten namelijk uitgevoerd vanaf een mobiel apparaat.
Nog steeds groeit het aantal zoekopdrachten per telefoon. Je website mobiel vriendelijk maken is dus nu al belangrijk, maar het wordt nog steeds belangrijker.

2. Google en Mobile-First-Indexing
In 2015 introduceerde Google een nieuwe update, namelijk de mobile-friendly-update. Inmiddels heeft het algoritme de nodige updates gehad en is een mobielvriendelijke website steeds belangrijker geworden voor het ranken van websites.
Inmiddels gebruikt Google zelfs mobile-first-indexing. Dit houdt in dat ze eerst proberen de mobiele versie van je website te crawlen, indexeren en ranken. Pas als ze geen mobiele versie kunnen vinden, zullen ze je desktopversie crawlen, met als gevolg dat je mobiele site slecht zal ranken.
Google vindt de mobiele versie van je website dus belangrijker dan de desktop versie. Je website mobiel vriendelijk maken is dus ook belangrijk vanuit het oogpunt van SEO (zoekmachine optimalisatie). Zonder een geoptimaliseerde mobiele versie, zal jouw website namelijk niet in de organische zoekresultaten van mobiele gebruikers verschijnen.
Mobielvriendelijke websites en SEO
De zoekresultaten voor een bepaald zoekwoord zijn anders op een mobiele telefoon dan op een desktop. Google indexeert de desktop versie van je site dus anders dan je mobiele website. Om deze reden is het belangrijk om je mobiele SEO op orde te brengen.
Uiteraard blijft de content die je publiceert een van de belangrijkste elementen voor zoekmachine optimalisatie. Schrijf geoptimaliseerde teksten om gebruikers zoveel mogelijk informatie te geven. Gebruik verder click-worty SEO titels en meta omschrijvingen.
Naast content is gebruiksvriendelijkheid van een mobiele website ontzettend belangrijk. Snelheid, overzicht en eenvoudige navigatie zijn hierbij key-factoren.
3. Koopintentie hoger bij mobiele gebruikers
Mobiele gebruikers zijn sneller geneigd om over te gaan tot een aankoop. Google heeft onderzocht dat 92% van de gebruikers – die op hun mobiel een product of service onderzoeken – binnen een dag een aankoop doen.
Het is daarbij extra belangrijk dat de mobiele website gebruiksvriendelijk is. Een website die langzaam laadt, waarop je moeilijk kunt zoeken of het betaalscherm niet kunt vinden, zal namelijk niet goed converteren.
Mobiele bezoekers willen een goede gebruikservaring en kiezen net zo makkelijk voor een andere site die een betere ervaring levert. Je website mobiel vriendelijk maken is dus ook belangrijk om je conversies te verhogen.
Wat is responsive design?
Hoewel een mobielvriendelijke website steeds belangrijker wordt, kun je de desktopversie niet geheel overslaan. Responsive design zorgt ervoor dat je website op alle apparaten goed werkt.
Responsive websites passen zich automatisch aan op het apparaat van de gebruiker. Op een desktop of laptop wordt de desktopversie geopend en op een mobiele telefoon wordt de mobiele versie geopend. Je kunt zelfs een derde versie toevoegen voor tablets.
Je kunt voor alle versies kleine wijzigingen aanbrengen, om de gebruikerservaring voor verschillende apparaten te optimaliseren. Door het definiëren van schermbreedtes wordt de goede versie op ieder type apparaat geladen.
Responsive thema’s zijn een goede optie om je website mobiel vriendelijk te maken. De meeste website builders, zoals WordPress, Wix en Squarespace bieden responsive thema’s aan.
Je kunt met deze builders eenvoudig de verschillende versies van je website bekijken en aanpassen. Zonder al te veel moeite kun je zo je website mobiel vriendelijk maken.
Het grootste voordeel van responsive WordPress thema’s is dat de meeste instellingen al voor je zijn gedaan. Schermbreedtes zijn ingesteld en je kunt eenvoudig een preview van alle apparaten zien. Per apparaat kun je eenvoudig aanpassingen maken, zoals elementen toevoegen, verwijderen of anders indelen.
Het grootste voordeel van responsive design is dat alle URL’s op alle apparaten hetzelfde zijn. Je hoeft je dus geen zorgen te maken over backlinks of autoriteit op verschillende apparaten.

Alternatieven
Werk je liever niet met een website builder, dan zijn er natuurlijk alternatieven om je website mobiel vriendelijk te maken. Developers zullen gebruikmaken van specifieke CSS-codes of een aparte mobiele website maken.
CSS
Met behulp van CSS kun je breakpoints definiëren. Deze breakpoints geven de pixelbreedtes aan van verschillende apparaten. Je kunt ze bijvoorbeeld als volgt definiëren:
Telefoon: 300 tot 760 pixels breed.
Tablet: 761 tot 1200 pixels breed.
Desktop: 1201 pixels en breder.
Je kunt met CSS ook aangeven of elementen op bepaalde apparaten verborgen moeten worden. Je kunt dan op een desktopsite gebruikmaken van een sidebar die je op de aparte mobiele website verbergt.
Het vergt veel technische kennis om je website zelf met behulp van codes mobiel vriendelijk te maken. Een kleine fout kan je volledige website breken. We raden het dus aan om een webdeveloper in te schakelen als je geen website builder wil gebruiken.
Aparte mobiele site
Het is ook mogelijk om een hele aparte mobiele site te maken. Je kunt een geheel ander domein kiezen of gebruik maken van een subdomein voor je aparte website.
Voordelen hiervan zijn dat je de aparte mobiele versie geheel kunt optimaliseren voor smartphone gebruikers. Je kunt zo dus een uitstekende gebruikservaring creëren.
Nadelen zijn echter dat je iedere pagina op je website altijd twee keer moet maken. Verder moet je goed letten op duplicate content als Google zowel je desktop als mobiele website indexeert.
Een laatste nadeel, dat je zeker niet over het hoofd mag zien, is linkbuilding. Je maakt gebruik van verschillende domeinen, waardoor je zowel voor je desktopsite als mobiele site apart backlinks moet verzamelen.
Het gebruik van een apart domein voor je mobiele site heeft verder geen toegevoegde waarde voor SEO-doeleinden. We raden het dus niet aan om een apart domein te gebruiken voor je mobiele site.
Laat je website mobiel vriendelijk bouwen door Leadi
Wij zijn gespecialiseerd in het bouwen van websites voor B2B bedrijven. We focussen ons hierbij op het optimaliseren van je website voor het aantrekken van leads om de omzet te verhogen.
Dit kun je van ons verwachten:
Flexibiliteit. Je website wordt gebouwd in WordPress. Je zit hierdoor niet vast aan één partij en kunt zelf wijzigingen doorvoeren.
Maatwerk. We bouwen je website op maat zonder trage thema’s of plug-ins. Je website functioneert dus optimaal en snel.
Design. Met een website die door ons is gebouwd kun jij jezelf onderscheiden.
Conversie. Onze websitedesigns zijn gericht op het aantrekken van leads en het maken van conversies.
Voor meer informatie kijk je op onze servicepagina. Je kunt ook vrijblijvend contact met ons opnemen om de mogelijkheden te bespreken.
8 punten die de SEO van je mobiele website kunnen schaden
Je website mobiel vriendelijk maken is steeds belangrijker. Steeds meer gebruikers kiezen ervoor hun telefoon te gebruiken en je wilt dit groeiende publiek niet mislopen.
Alleen een responsive website is echter niet genoeg. Er komt meer bij kijken als je wilt dat je website door Google gevonden, geïndexeerd en gerankt wordt.
Zorg dat je onderstaande 8 punten in de gaten houdt om de SEO van je responsive website te optimaliseren.

1. Responsive design
Een responsive website is een van de eenvoudigste manieren om je website er op mobiel goed uit te laten zien. Er zijn vele verschillende responsive thema’s beschikbaar voor website builders die al vooraf ingesteld zijn.
Controleer altijd de viewport tags van deze thema’s. De viewport tag geeft aan bij welke schermgrootte het design verandert. Pas dit eventueel aan, zodat je webdesign beter overeenkomt met de groottes van de huidige telefoons en tablets.
Als je niet met een thema werkt zorg er dan voor dat elementen zich automatisch aanpassen. Gebruik percentages in plaats van vaste breedtes. Geef bijvoorbeeld aan dat een kolom 50% breed is in plaats van een vast aantal pixels. Op deze manier past de breedte van de kolom zich automatisch aan voor de breedte van het scherm.
2. Optimaliseer vindbaarheid van informatie
Een mobiel scherm is veel kleiner dan een laptop of desktop. Je kunt minder informatie tonen, dus zorg ervoor dat je de vindbaarheid van de belangrijkste informatie optimaliseert.
Je kunt dit doen door bepaalde elementen achter een menu te verstoppen. Op een telefoon wordt vrijwel altijd gebruik gemaakt van een hamburgermenu. Maak verder gebruik van icoontjes in plaats van tekst om ruimte te besparen.
Tot slot kun je ervoor kiezen om bepaalde afbeeldingen op je mobiele site te verbergen. Houd er echter rekening mee dat Google met hun mobile-first indexing alleen de informatie van je mobiele website crawlt. Laat dus geen belangrijke informatie weg.
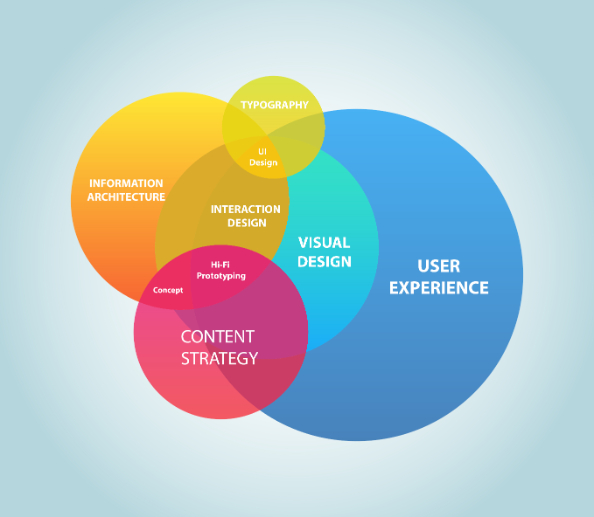
3. UI/UX voor responsive websites
Je website mobiel vriendelijk maken gaat verder dan responsive design. De gebruikerservaring is nu eenmaal anders op een telefoon dan op een desktop. Denk dus na over de user interface (UI) en de user experience (UX) als je een responsive website gaat ontwerpen.
Onderwerpen die te maken hebben met UI/UX voor mobielvriendelijke websites zijn:
Elementen verbergen. Je kunt elementen verbergen op de mobiele versie. Denk bijvoorbeeld aan de sidebar, die op een telefoon onderaan de pagina zal komen. Een sidebar wordt doorgaans gebruikt om mensen bloot te stellen aan informatie als ze het artikel lezen. Op telefoon heeft dit echter geen toegevoegde waarde, omdat ze de sidebar pas zien aan het einde van de content. Je kunt het dus beter weglaten.
Lettergrootte. Mobiele bezoekers moeten de content op je website kunnen lezen zonder in te hoeven zoomen. Gebruik een leesbaar lettertype met een grootte van minimaal 14px.
Verwijder pop-ups. Pop-ups zijn uitermate vervelend op telefoon. Ze zijn namelijk vaak niet ontworpen om eenvoudig weg te kunnen klikken met touch-functionaliteiten. Het kruisje is te klein of het is niet mogelijk om naast de pop-up te klikken. Hetzelfde geldt voor advertenties die over de tekst heen verschijnen. Laat ze weg voor mobielvriendelijke websites.
Meer witruimte. Zorg voor meer witruimtes rondom knoppen, links en andere klikbare elementen. Een kleine muisaanwijzer op een groot desktopscherm kan veel preciezer iets aanklikken dan een grote vinger op een klein telefoonscherm.

4. Crawling
Google hecht steeds meer waarde aan een mobiel vriendelijke website. Hun gebruikers bevinden zich namelijk meer en meer op mobiele apparaten.
Google kan alleen mobiele sites crawlen, indexeren en ranken als de mobiele Google bots worden toegelaten. Controleer in je robots.txt file of je de crawlers niet per ongeluk hebt geblokkeerd.
Zorg er ook voor dat interne links altijd worden gevolgd. Een link met no-index of no-follow tag wordt niet gevolgd door crawlers. Hierdoor kan het zijn dat een groot deel van je website niet gevonden en geïndexeerd wordt door de crawlers.
Het niet volledig crawlen zorgt ervoor dat de informatie die Google van mobiele sites heeft, beperkt is. Hierdoor kun je een stuk lagere scores verwachten met een lagere ranking als gevolg.

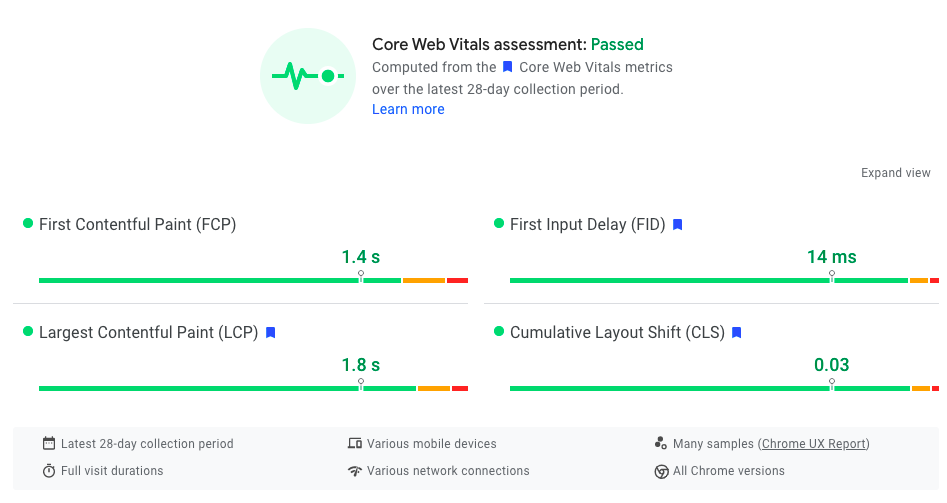
5. Core Web Vitals
De Core Web Vitals worden door Google gebruikt om de gebruikservaring van een website te meten.
De Core Web Vitals geven vooral aan hoe lang het duurt voordat een webpagina bruikbaar is. Zo meten ze hoe lang het duurt voordat de eerste content wordt geladen, wanneer acties uitgevoerd kunnen worden en of bepaalde acties lastig zijn om uit te voeren.
Het is nog belangrijker om deze punten te optimaliseren voor mobiele bezoekers. Telefoongebruikers zijn namelijk minder geduldig en willen dat pagina’s nog sneller laden en werken.
Lees verder in onze gids over technische SEO om te weten te komen hoe je de Core Web Vitals kunt optimaliseren.

6. Snelheid
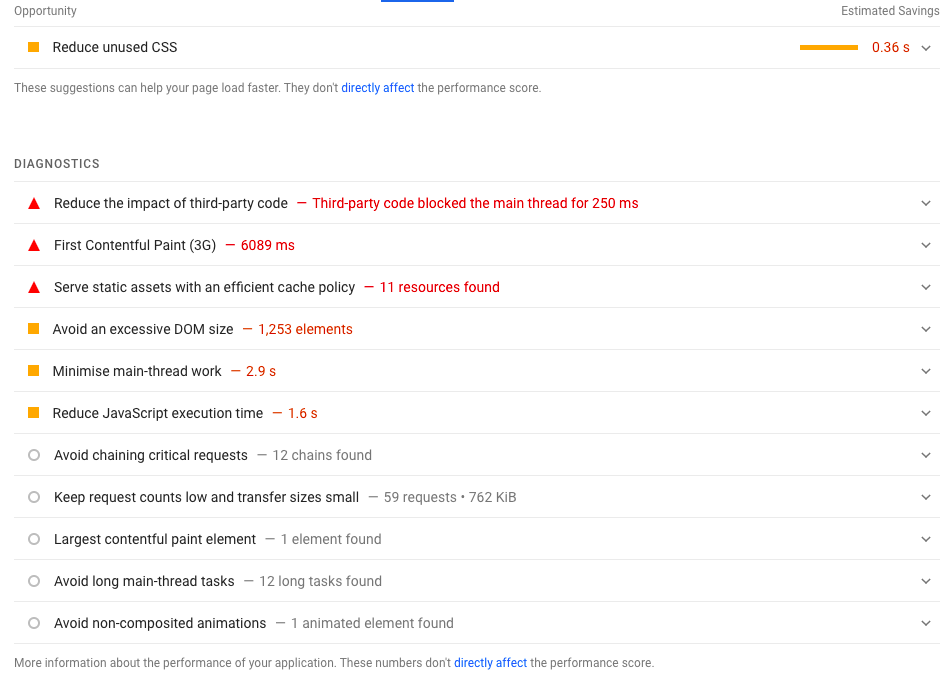
De Core Web Vitals zijn een goed begin om aan te werken als het aankomt op de snelheid van je mobielvriendelijke website. Google PageSpeed insights geeft je echter nog meer informatie over de snelheid van je website.
Deze tool van Google geeft inzicht over de prestaties van een pagina op zowel mobiele als desktopapparaten. De tool geeft ook suggesties over hoe je de pagina kunt optimaliseren.


In sommige gevallen zal je een SEO-specialist nodig hebben om technische problemen op te lossen.
Er zijn echter een aantal eenvoudige dingen die je zelf kunt doorvoeren om de snelheid van je website mobielvriendelijke te maken.
Lazy load afbeeldingen. Lazy load betekent dat de afbeeldingen pas worden geladen wanneer de gebruiker ze in beeld heeft. Je kunt alle afbeeldingen ‘below the fold’ dus vertraagd laten laden. Het laden van een pagina gaat hierdoor sneller, omdat niet alle afbeeldingen direct geladen hoeven te worden.
Server response time. Je hosting draait op een server. De snelheid van deze server is belangrijk voor de laadsnelheid van je website. Als de server er lang over doet om te reageren, duurt het langer om je website te laden.
Web caching. Caching is het opslaan van elementen (tekst, afbeeldingen, HTML, CSS en JavaScript), zodat dit bij een later bezoek niet opnieuw geladen hoeft te worden. Het versnelt het browsen en zorgt voor een goede gebruikerservaring voor terugkerende bezoekers.
Optimaliseer afbeeldingen. Houd afbeeldingen zo klein mogelijk. Gebruik een tool om je afbeeldingen te verkleinen. Lossless compressie zorgt ervoor dat de afmeting van je afbeelding kleiner wordt, maar de kwaliteit zoveel mogelijk wordt behouden. Lossy compressie zorgt voor meer kwaliteitsverlies, maar behoudt de afmetingen van je afbeelding.
Optimaliseer code. Het duurt lang om Javascript te lezen en te openen, dus hoe minder je hiervan op je website gebruikt, hoe sneller deze laadt. Zorg er zeker voor dat je ongebruikte Javascript verwijdert voor een mobiel vriendelijke website.
7. Flash en plug-ins
Om je responsive website mobiel vriendelijk te maken moet je rekening houden met de mogelijkheden van telefoons. De drivers en andere hardware zijn vaak veel minder krachtig dan die van een desktopcomputer.
Bepaalde plug-ins zullen niet werken op een mobiele telefoon. Een bekend voorbeeld hiervan is Flash. Flash is software van Adobe die werd gebruikt om geanimeerde afbeeldingen af te spelen.
Adobe is sinds januari 2021 gestopt met de ondersteuning van deze software. De kans is dus klein dat je hiermee te maken zal krijgen, maar je moet je altijd bewust blijven van de beperkingen en limieten van mobiele telefoons.
Probeer het gebruik van plug-ins in het algemeen zoveel mogelijk te voorkomen. Plug-ins bieden vaak veel meer mogelijkheden dan je nodig hebt. Er wordt dus veel ongebruikte code aan je website toegevoegd, waardoor de site vertraagd.
Je kunt beter een webdeveloper inschakelen om functionaliteiten aan je website toe te voegen. Een developer implementeert alleen dat wat je nodig hebt met zo min mogelijk codes.
8. Hosting
Hosting kan een belangrijke rol spelen bij het vindbaar maken van mobiele sites. Het is namelijk je hosting die limieten opstelt aan het aantal crawls dat per week of per maand uitgevoerd kan worden.
Zeker goedkopere hosting kan crawling limieten stellen voor mobiele websites. Google hecht echter veel meer waarde aan de content op je mobiele site. Mobiele crawling is dus belangrijker en daar wil je zo min mogelijk limieten in hebben.
Controleer of je hosting geen beperkingen oplegt aan het aantal mobiele crawls. Zo weet je zeker dat Google niet gelimiteerd wordt in het indexeren en ranken van je website.
Ga ook na hoe snel de server van je hosting reageert. Een langzame reactie van je server zorgt voor een tragere website. Je wilt hier dus zo min mogelijk vertraging in hebben.
Benieuwd of onze werkwijze jou kan helpen?
Plan een gratis gesprek in om er samen achter te komen.
Hoe test je of je website mobiel vriendelijk is?
Je kunt eenvoudig zelf testen of je website mobiel vriendelijk is. Google biedt hiervoor verschillende tools aan.
Met de Mobile Friendly test van Google kun je handmatig de mobiele bruikbaarheid van een pagina testen door de URL in te voeren. Het is een snelle test die kort en krachtig antwoord geeft of je website mobielvriendelijk is.
Google Search Console is een andere tool die wat meer diepgang geeft. Je kunt precies zien welke pagina’s van je website problemen opleveren voor mobiele gebruikers. De tool geeft ook aan wat het probleem precies is, zodat je het direct kunt oplossen.
Mobile-friendly test van Google
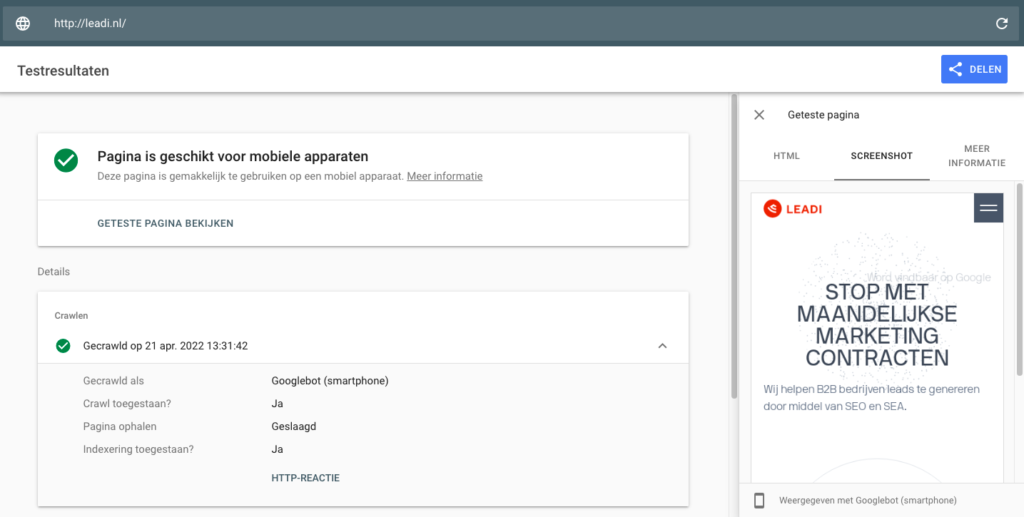
De mobile-friendly test van Google kun je gebruiken om te testen of de mobiele bruikbaarheid van een enkele pagina geoptimaliseerd is voor mobiel gebruik. Je vult simpelweg de URL in en binnen enkele minuten wordt de pagina gescand.
Je krijgt direct te zien of de pagina geschikt is voor mobiele gebruikers. Klik op ‘HTTP-reactie’ om iets meer informatie in te zien. Je kunt een screenshot ophalen, zodat je kunt zien hoe de pagina er op mobiel uitziet.

Houd er rekening mee dat je met de Mobile-friendly test van Google dus alleen een pagina scant en niet een hele website. Om je hele website te controleren zal je alle URL’s één voor één moeten scannen.
Gelukkig biedt Google ook de Google Search Console tool, waarmee heel je website in één keer gecheckt wordt.
Google Search Console
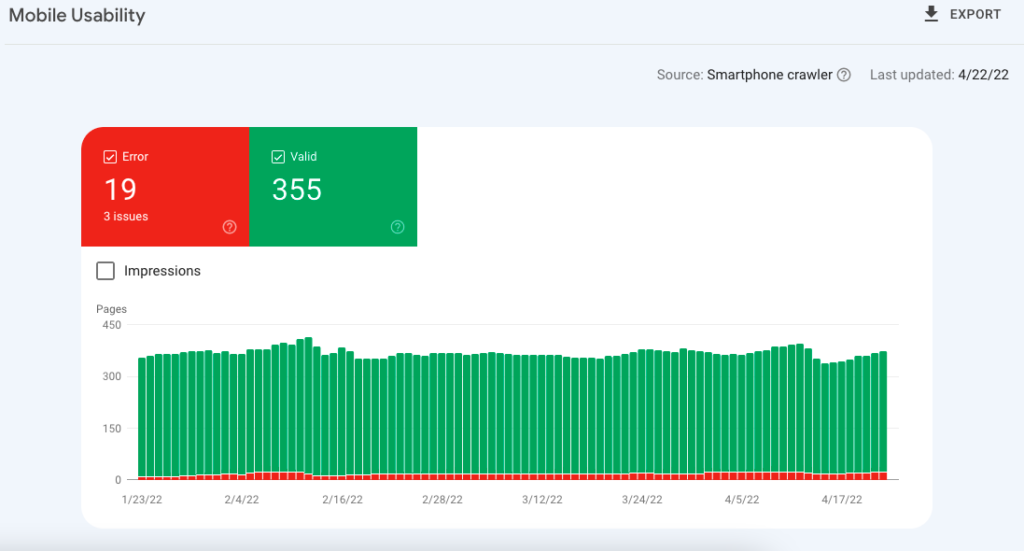
Om gebruik te maken van Google Search Console moet je je website registreren en aantonen dat jij de eigenaar bent. Met behulp van deze tool kun je vervolgens heel je website scannen op mobiel gebruik.
Klik in het menu aan de linkerkant op ‘Mobile usability’. Je krijgt een overzicht te zien met het aantal pagina’s die in orde zijn voor mobiel gebruik en pagina’s waar mobiele errors op voorkomen.

Errors
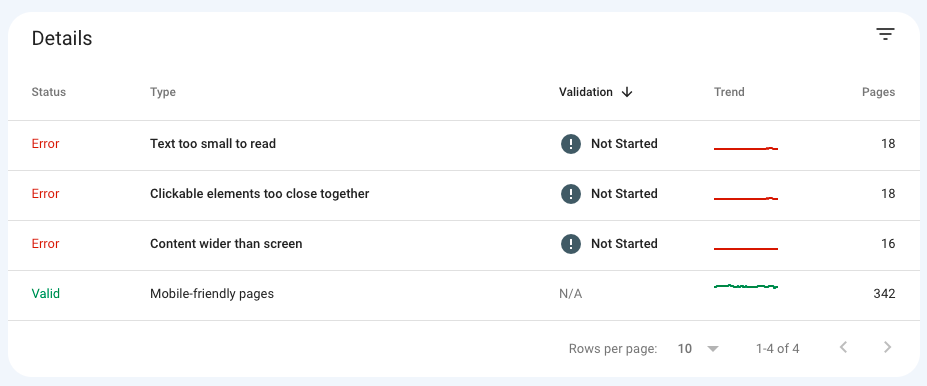
Als je verder naar beneden scrolt krijg je meer details te zien. Uit deze details zal blijken welke errors jouw website geeft voor smartphone gebruikers.
In totaal kan Google Search Console zes verschillende mobiele errors definiëren:
Incompatibele plug-ins. Er zijn bepaalde plug-ins die door de meeste mobiele apparaten niet worden ondersteund. Een bekend voorbeeld van zo’n plug-in is Flash. Voorkom het gebruik van deze plug-ins om je website mobiel vriendelijk te maken.
Viewport niet ingesteld. De viewport laat een webbrowser weten hoe de website getoond moet worden voor verschillende schermmaten. Als de viewport niet is ingesteld kan het zijn dat de desktopversie wordt getoond op mobiel.
Viewport niet ingesteld op schermbreedte. Je kunt voor de viewport een waarde ‘fixed-width’ opgeven. Hierdoor wordt de website niet aangepast aan verschillende schermbreedtes. Op kleine schermen kan content hierdoor buiten beeld vallen. Op grote schermen kunnen er grote witruimtes aan de zijkant ontstaan.
Content breder dan scherm. Deze error geeft aan dat je horizontaal moet scrollen om alle content op de pagina te kunnen zien. Op mobiel gebruik wordt horizontaal scrollen afgeraden.
Tekst te klein. Mobiele apparaten zijn een stuk kleiner dan een desktop of laptop. Het is belangrijk om de lettergrootte aan te passen, zodat gebruikers niet in hoeven te zoomen om de content te kunnen lezen.
Klikbare elementen te dicht bij elkaar. Mobiele apparaten maken gebruik van touch-technologie. Iemand met grote vingers moet net zo eenvoudig op buttons en linkjes kunnen klikken als iemand met kleine vingers. Plaats elementen dus voldoende ver uit elkaar zodat het voor alle gebruikers mogelijk is om op elementen te klikken.
Je kunt in de details op een error klikken om een overzicht te krijgen van de pagina’s waarop deze error voorkomt.

Veel gemaakte fouten op mobiele websites
Om je website mobiel vriendelijk te maken moet je op twee punten letten. Allereerst uiteraard op de gebruikservaring, zodat mobiele gebruikers alle informatie op je website eenvoudig kunnen vinden.
Daarnaast wil je natuurlijk ook dat Google de website goed kan indexeren als je tijd en energie in je mobiele site hebt gestoken.
Er zijn echter een aantal fouten die eenvoudig gemaakt kunnen worden als je je website mobiel vriendelijk gaat maken. We zetten ze hieronder voor je op een rijtje, zodat jij deze fouten niet hoeft te maken.
Gebruiksvriendelijkheid
Google hecht meer en meer waarde aan gebruiksvriendelijkheid. Een gebruiksvriendelijke responsive website is dan ook een must als je wil dat je website rankt in de mobiele organische zoekresultaten.
Houd rekening met onderstaande veelgemaakte fouten voor je website mobiel vriendelijk maken.
Pop-ups. Het kan op mobiel lastig zijn om pop-ups weg te klikken. Je kunt ze beter helemaal verwijderen voor een mobielvriendelijke website. Hetzelfde geldt voor advertenties die over de tekst heen verschijnen.
Tekst. Een gemiddelde alinea lijkt op een mobiel scherm al snel op een enorme lap tekst. Voor mobiel gebruik is het daarom nog belangrijker om je alinea’s kort te houden en zo de leesbaarheid te verbeteren. Zorg daarbij voor een goed leesbaar lettertype met een minimale grootte van 14px.
Knoppen en linkjes. Zorg ervoor dat er voldoende ruimte om buttons en linkjes heen zit. Gebruikers kunnen er dan eenvoudig op klikken, zonder tegelijkertijd een andere link aan te klikken.
Auto-correct in formulieren. Auto-correct maakt het invullen van formulieren lastig op mobiel. Meestal willen gebruikers iets anders invullen dan de auto-correct voor ze invult. Deactiveer de auto-correct voor formulieren om de gebruikservaring te verbeteren.
Google mobiele crawlers
Google maakt gebruik van speciale mobiele crawlers om mobiele websites te crawlen. Het is daarbij belangrijk dat responsive websites toegankelijk zijn voor deze crawlers.
Om zeker te weten dat Google jouw mobiele website goed kan crawlen en indexeren kun je je website op de volgende punten controleren:
Robots.txt file. Crawlers gaan als eerst op zoek naar het robots.txt bestand. Dit bestand laat namelijk zien welke pagina’s op je website gecrawld en geïndexeerd mogen worden. Zorg ervoor dat je Google’s mobiele crawler niet blokkeert in dit bestand.
No-index en no-follow links. Het kan voorkomen dat je mobiele website automatisch gebruik maakt van no-index en no-follow tags voor interne links. In dit geval zal de Google crawler deze links niet volgen. Het wordt hierdoor heel lastig voor de crawler om je volledige website te indexeren. Er zal veel informatie missen, waardoor je website als minder kwalitatief wordt beschouwd en dus lager rankt.
Hosting. Controleer of je hosting net zoveel mobiele crawls toelaat als desktop crawls. Zeker goedkopere hosting bedrijven lopen hierin vaak nog achter. Je kunt nog beter meer mobiele crawls hebben dan desktop crawls.
Samengevat
Gebruikers voeren steeds meer zoekopdrachten uit op hun telefoon en zijn daarbij sneller geneigd om tot koop over te gaan. Het runnen van een bedrijf is dus bijna niet meer mogelijk zonder een goede mobielvriendelijke website.
Je website mobiel vriendelijk maken kun je het beste doen met responsive webdesign. Een website hoeft dan maar één keer ontworpen te worden. Er hoeven vervolgens alleen kleine wijzigingen aangebracht te worden voor verschillende apparaten.
Om je mobiele website vindbaar te maken in Google is het belangrijk dat je mobiele SEO in gedachten houdt. Google’s mobile-first indexing maakt SEO op je mobiele website zelfs belangrijker dan op de desktopversie.
Bij SEO op je responsive website draait het uiteraard ook om de content die je aanbiedt. Verder is de snelheid heel belangrijk. Mobiele gebruikers zijn ongeduldig en een snelle website is dus nog belangrijker om geen klanten te verliezen.
Controleer tot slot je hosting en ga na of de Google crawlers alle informatie op je website kunnen bereiken. Verberg eventueel elementen die op een mobiel apparaat overbodig zijn, maar laat geen belangrijke informatie weg.