Feit: De snelheid van je website is belangrijk. En wel om verschillende redenen. Ten eerste speelt je website snelheid een belangrijke rol in SEO. Snellere websites worden dus hoger gerankt in de zoekresultaten.
Ten tweede is een snellere website gebruiksvriendelijker. Mensen blijven langer op je website en de kans is groter dat ze converteren. Een snellere website levert dus meer inkomsten op.
Je website snelheid testen is dus belangrijk om te weten te komen of jij je website op dit gebied nog verder kunt optimaliseren en verbeteren. We leggen je in deze gids precies uit hoe je je websitesnelheid kunt testen en wat de beste tools zijn.
Hoe test je de snelheid van je website?
Je website snelheid testen is meer dan simpelweg je browser openen en checken hoe lang het duurt voordat je site laadt. De laadsnelheid hangt van verschillende factoren af en deze heb je niet allemaal zelf in de hand.
Het beste is om gebruik te maken van een tool. Tools die er speciaal op zijn gericht om de snelheid van een website te testen maken gebruik van hun eigen servers en dus niet van jouw browser.
Door de snelheid van je website te testen via servers krijg je een goed beeld van laadtijden op verschillende computers en niet alleen via je eigen internetverbinding.
Om een goede snelheidstest uit te voeren zijn er een aantal punten die je vooraf kunt instellen en controleren om een zo goed mogelijk beeld te krijgen van de snelheid van jouw website:
Caching
CDN
Testlocatie
Herhalen
We zullen deze punten hieronder verder toelichten.

1. Caching configureren
Caching is het opslaan van gegevens. Het zorg ervoor dat een website sneller laadt als deze eerder al eens geopend is. Controleer of caching op serverniveau staat ingesteld. Internet browsers maken namelijk gebruik van caching, maar tools om je website snelheid te testen werken met servers in plaats van browsers.
Door caching op server niveau in te schakelen kun je een realistischer beeld vormen van de laadtijd in de praktijk. Neem contact op met je hosting om te controleren hoe de caching op dit moment staat ingesteld.
2. CDN inschakelen
CDN staat voor Content Delivery Network. Het is een netwerk van servers die verspreid zijn over de wereld. Het inschakelen van een CDN is vooral interessant als je bezoekers op je site hebt vanuit verschillende wereldwijde regio’s.
Bij het kiezen van een hostingpartij moet je aangeven op welke locatie je je website wil hosten. Je kunt deze locatie het beste baseren op je website bezoekers. Als de meeste bezoekers uit Nederland komen, stel je de server in op Nederland.
Je website laadt het snelst op de locatie van de server. Geef je Nederland op als serverlocatie, dan ervaren Nederlanders dus de snelste versie van je site, maar een bezoeker uit Australië zal een veel tragere laadsnelheid ervaren.
Door een CDN in te schakelen kan jouw website via verschillende wereldwijde servers geladen worden. Je website wordt voor de bezoeker automatisch geladen vanaf de dichtstbijzijnde server, waardoor je wereldwijd een snellere website hebt.

3. De testlocatie instellen
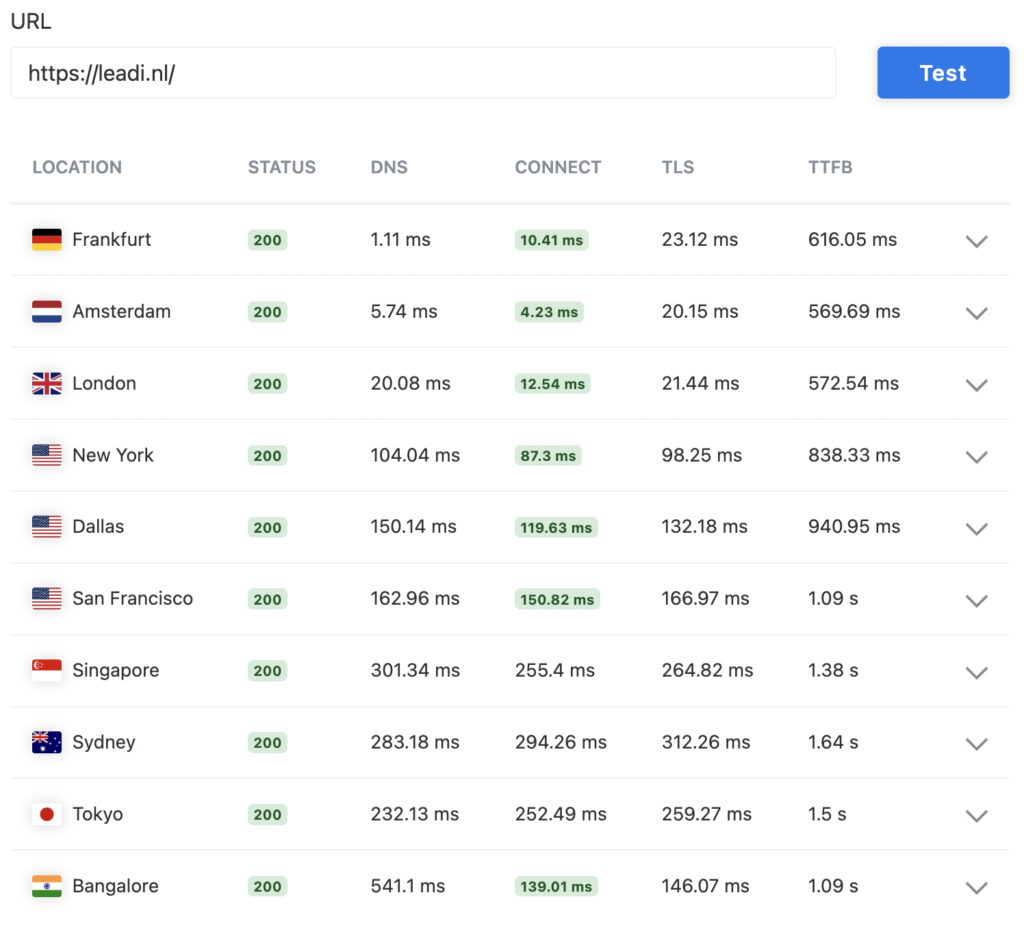
Als vervolg op punt twee heeft de locatie invloed op de snelheid van je website. De meeste tools om je website snelheid te testen bieden de mogelijkheid om de locatie in te voeren.
Geef de locatie op waar de server van je hosting staat ingesteld of de locatie van een van de CDN-servers. Je kunt hierdoor op een realistische manier je website snelheid testen.
4. Test meerdere keren herhalen
Je kunt het beste meerdere keren je website snelheid testen. Dit heeft weer alles te maken met de cache op de servers. Zoals eerder aangegeven werken internet browsers met cache om gegevens te onthouden en sites sneller te laden.
Door de snelheid van je website slechts een keer te testen is de kans groot dat er geen gebruik wordt gemaakt van cache, waardoor het lijkt dat je website langzamer laadt dan daadwerkelijk het geval is.
De meeste tools geven inzicht in het gebruik van cache. Je vindt deze informatie onder het kopje ‘HTTP headers’, ook wel ‘Response headers’ genoemd.
Waarom is een snelle website belangrijk?
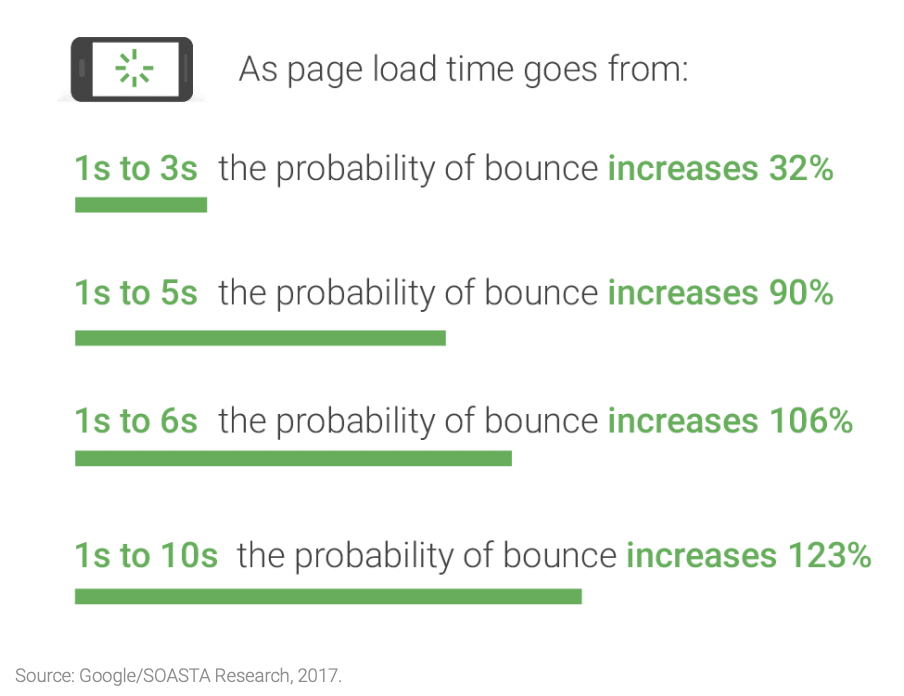
Een snellere website presteert beter op meerdere punten. Zo heeft Google onderzocht dat de kans op bounce (een bezoeker die je website verlaat) met 32% stijgt als je website in 3s laadt in plaats van in 1s en maar liefst met 90% als je website in 5s laadt in plaats van 1s.

Het verbeteren van je website snelheid, en daarmee het verlagen van de bounce rate, heeft een aantal voordelen:
Verbeter je SEO. Een snellere website is een rankingfactor voor SEO. Het is niet de enige factor, maar in combinatie met andere optimalisaties kan een snellere website ervoor zorgen dat je hoger rankt in de zoekresultaten.
Betere gebruikservaring. Het verbeteren van je websitesnelheid zorgt voor een betere gebruikservaring. Bezoekers blijven langer op je site hangen en bezoeken meerdere pagina’s.
Meer conversies. Een betere gebruikservaring leidt tot meer conversies. Al in 2006 ontdekte Amazon dat elke 100 ms extra laadtijd van pagina’s hen 1% aan omzet kostte.
Houd ook rekening met de snelheid van je mobiele website. Steeds meer mobiele gebruikers doen aankopen via hun mobiele telefoon. En mobiele gebruikers zijn ongeduldiger, waardoor snelheid nog belangrijker is.
Meer weten over het optimaliseren van je mobiele site? Lees dan verder in onze gids ‘Website mobiel vriendelijk maken – 8 punten die je SEO kunnen schaden’.
Core Web Vitals
De Core Web Vitals van Google zijn punten waar Google op let als het aankomt op laadsnelheid. Door deze punten met behulp van technische SEO te optimaliseren, kun je jouw website niet alleen sneller maken, maar ook hoger laten ranken.
Onderstaande punten worden gemeten met behulp van de Core Web Vitals:
LCP. Dit staat voor Largest Contentful Paint en geeft aan wanneer de eerste bruikbare content op de pagina laadt.
FID. Dit staat voor First Input Delay en geeft aan hoe lang het duurt om een actie, zoals scrollen of klikken, uit te voeren.
CLS. Dit staat voor Cumulative Layout Swift en geeft aan of bepaalde acties moeilijk zijn om uit te voeren door verschuivingen op de pagina.

#5 Beste Website Snelheid Test Tools
Je website snelheid testen kun je eenvoudig doen met verschillende tools die online beschikbaar zijn. De meeste tools zijn gratis, maar sommigen bieden in een gratis account alleen een vereenvoudigde versie aan of zijn alleen beschikbaar met een gratis trial.
Hieronder bespreken we de top 5 beste tools om je website snelheid te testen.
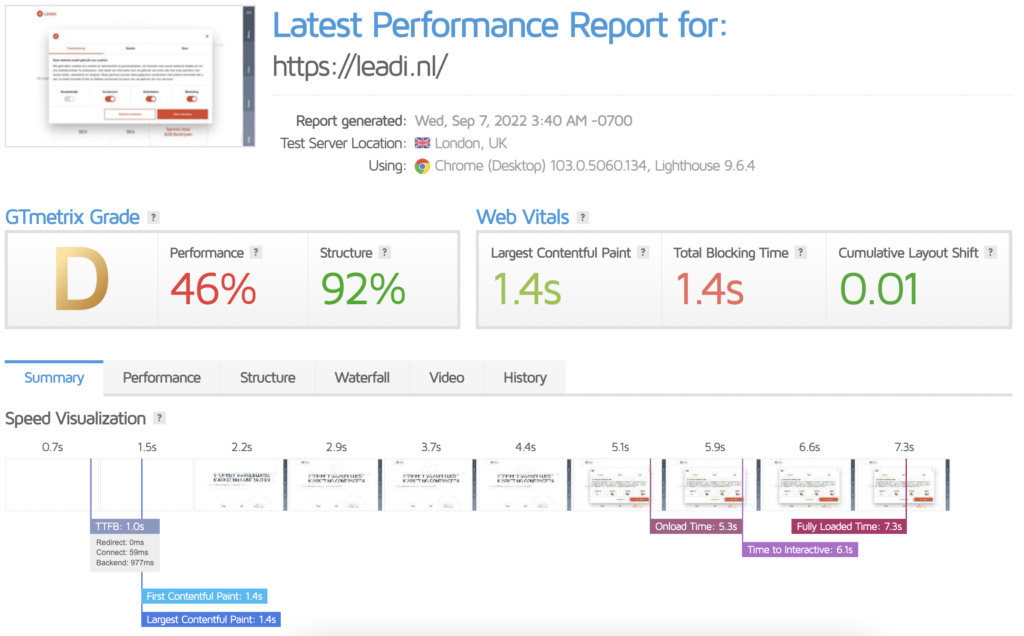
1. GTMetrix
GTMetrix is een van de bekendste tools om je website snelheid te testen. Ze maken naast hun eigen tools gebruik van data uit Google PageSpeed Insights en Yslow (Yahoo).
Het is een fijne tool om mee te werken, omdat je niet alleen de paginasnelheid kunt meten, maar dit ook historisch kunt bijhouden en verschillende rapporten met elkaar kunt vergelijken.
Mogelijkheden
Naast de resultaten van een test geeft GTMetrix voor alle geteste punten aanbevelingen om de score te verbeteren. Aan iedere aanbeveling zit een artikel vast dat uitlegt hoe je dit kunt doen.
Resultaten
GTMetrix biedt een uitgebreid overzicht met resultaten. Zodra de test is uitgevoerd zie je een samenvatting met de GTMetrix data en de Core Web Vitals vanuit Google PageSpeed Insights.
De performance tab onder de samenvatting geeft inzichten in de resultaten van Google Lighthouse en de structure tab geeft meer inzicht hoe de score van de Core Web Vitals zijn opgebouwd en welke websiteoptimalisaties je kunt uitvoeren.
Tot slot biedt de waterfall tab inzicht hoe je website stap voor stap geladen wordt en hoe lang dit per onderdeel duurt.

Kosten
Je kunt GTMetrix zonder account gebruiken. Het nadeel hiervan is dat je alleen Canada als testlocatie kunt instellen. GTMetrix biedt echter ook een gratis account aan, waarmee je iets meer keuze hebt voor testlocaties, waaronder Londen die het dichtst bij Nederland ligt.
Vanaf ongeveer $ 10 per maand kun je Nederland als testlocatie instellen, testen opslaan en vergelijken en gebruik maken van andere pro-features.
Meer informatie over GTMetrix vind je op: https://gtmetrix.com/
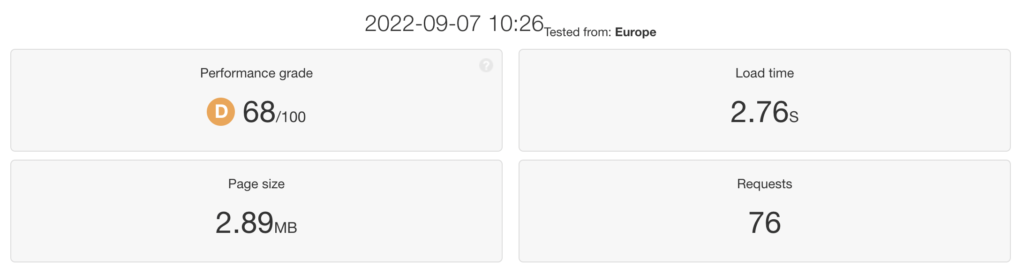
2. Pingdom
Pingdom is een uitgebreide tool als het aankomt op je website snelheid testen. Met de tool kun je de up-time, performance en interacties van websites volgen voor een betere gebruikerservaring. Ze geven helaas geen aanbevelingen om de score te verbeteren.
Mogelijkheden
De tool geeft je de mogelijk om de website snelheid van URL’s eenvoudig te testen en bij te houden. Standaard wordt de snelheid iedere 30 minuten getest en van iedere test wordt een rapport gemaakt.
Pingdom biedt daarnaast de mogelijkheid om de real-time user experience op je website te testen. In een overzicht zie je continue wat de laadsnelheid is voor een bezoeker die op dat moment je website zou bezoeken.
Resultaten
In een rapport staat eerst een samenvatting van de test, waarin de laadtijd, paginagrootte, aantal requests en Pingdom score worden weergegeven.
De punten worden vervolgens verder toegelicht in de grootte van iedere contentsoort, het aantal requests per contentsoort en de waterval waarin je ziet in welke stappen de pagina laadt.

Kosten
Pingdom kun je gebruiken met een gratis trial van 30 dagen, daarna moet je een maandelijks abonnement afsluiten. Minimaal betaal je € 13 per maand, maar daarvoor kun je geen real-time user experience testen, dat kost nog eens minimaal € 13 extra per maand.
Meer informatie over Pingdom vind je op: https://www.pingdom.com/
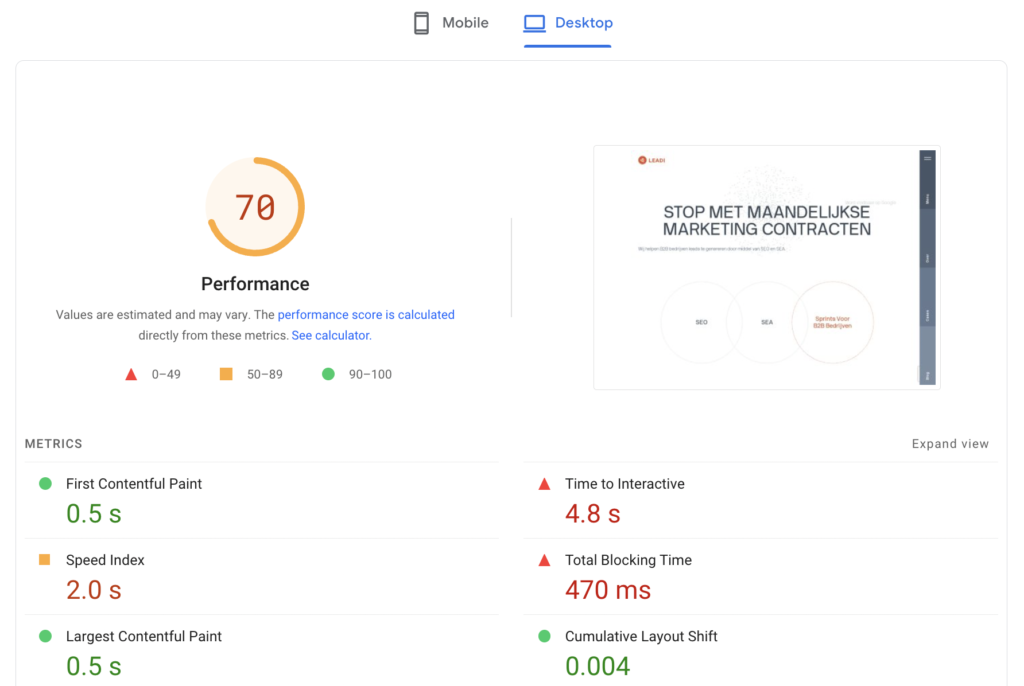
3. Google Pagespeed Insights
PageSpeed Insights is de gratis tool van Google zelf om je website snelheid te testen. Zowel voor de mobiele als desktop site wordt er een score tussen de 0 en 100 berekend. Hoe hoger de score, hoe beter je website presteert.
De score zegt echter niet alles. Staar je dus niet blind op het behalen van een maximale score. Kijk vooral naar de Core Web Vitals die het belangrijkste zijn als het aankomt op de gebruiksvriendelijkheid van je website.
Mogelijkheden
Met Google PageSpeed Insights kun je heel eenvoudig je website snelheid testen voor mobiel en desktop. Uiteraard is het een tool van Google en wordt er dus alleen getest met de Chrome browser.
Resultaten
Na het uitvoeren van een test krijg je een samenvatting van de resultaten met de behaalde scores. Klik simpelweg op mobiel of desktop om te schakelen tussen de resultaten van beide tests.
Onder de samenvatting staat een lijst met aanbevelingen en diagnoses. Je kunt op ieder punt klikken voor meer uitleg en voor meer informatie over hoe je dat punt kunt optimaliseren.

Kosten
Je kunt Google PageSpeed Insights geheel gratis gebruiken. Het is een handige tool als je je website snelheid wil testen, maar de mogelijkheden zijn beperkt.
Je kunt bijvoorbeeld geen rapporten bewaren of vergelijken, je kunt geen testlocatie kiezen en je moet steeds handmatig de URL invoeren.
Meer informatie over Google PageSpeed Insights vind je op: https://pagespeed.web.dev/
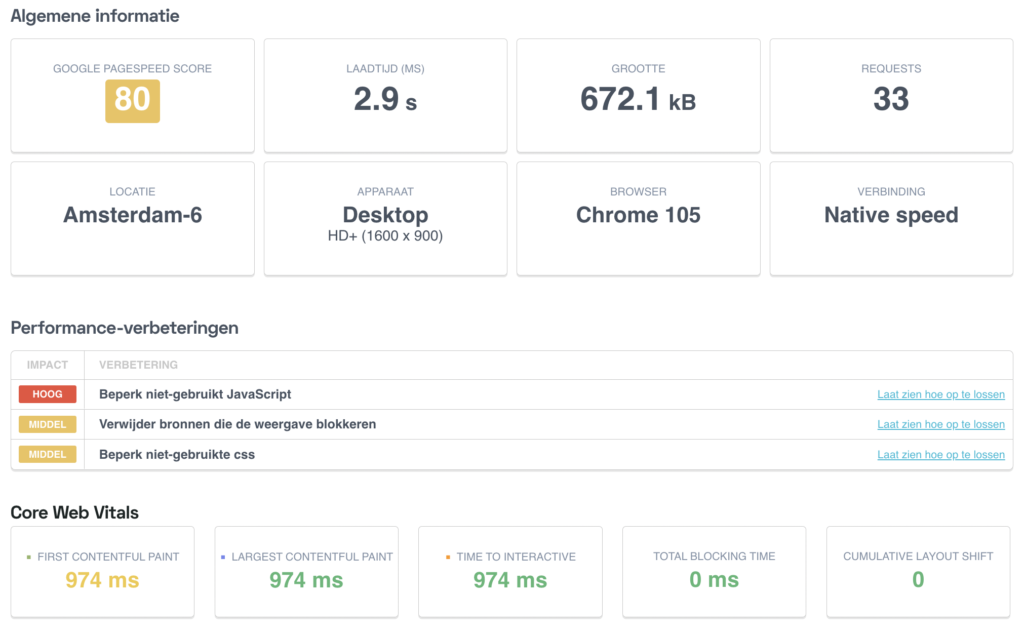
4. Uptrends
Uptrends maakt gebruik van de data uit Google PageSpeed Insights en geeft aan de hand hiervan verbeteringen, statistieken en voortgangsrapportages over het laden van je pagina’s.
Mogelijkheden
Met de gratis website snelheidstest van Uptrends kun je de momentopname van je website snelheid testen.
Voor iedere test is het mogelijk om de schermgrootte of een mobiel apparaat te kiezen. Je kunt ook de snelheid van de verbinding beperken en kiezen tussen verschillende browsers.
Het prettige van Uptrends is dat je Amsterdam als testlocatie in kunt stellen en dus met een realistisch beeld je website snelheid kunt testen.
Resultaten
Na het uitvoeren van een test zie je in een overzicht de samenvatting van de resultaten, de belangrijkste aanbevelingen en de Google Core Web Vitals.
Voor de prestatieverbeteringen wordt aan de hand van documentatie uitleg gegeven hoe je de problemen kunt oplossen.
Onder de samenvatting vind je een overzicht van de waterval en in verschillende grafieken wordt weergegeven welke objecttypes je gebruikt en hoe lang het duurt om deze te laden.

Kosten
Je kunt gratis je website snelheid testen als een momentopname. Vanaf ongeveer € 12 per maand kun je een account aanmaken en zijn de mogelijkheden een stuk uitgebreider. Je kunt de tool eerst 30 dagen gratis uitproberen.
Meer informatie over Uptrends vind je op: https://www.uptrends.com/
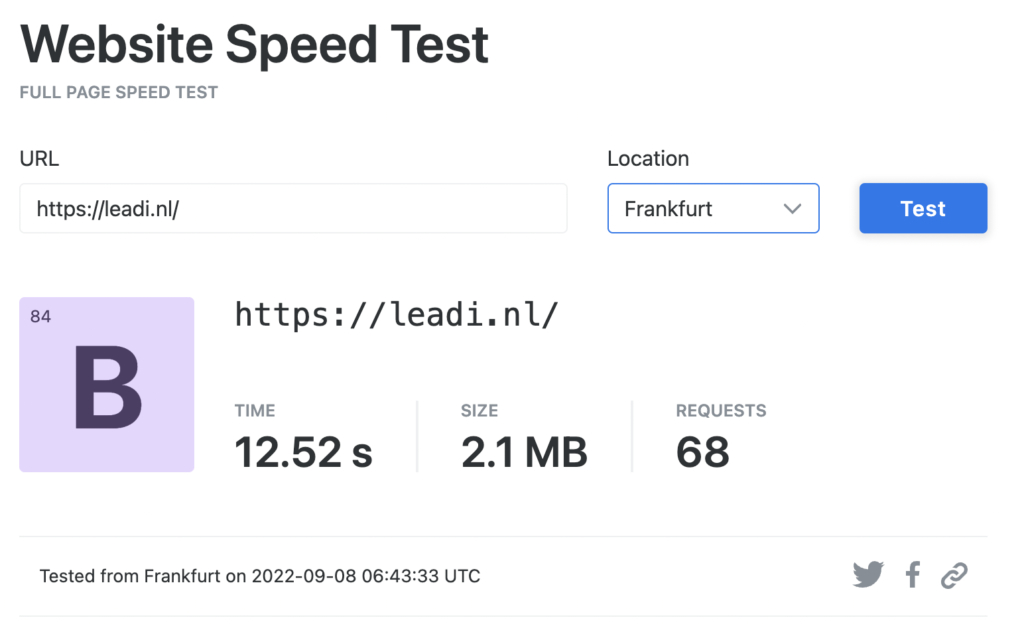
5. KeyCDN Website Speed Test
KeyCDN is een CDN-provider met 25 servers in zes continenten. Ze richten zich op hoge klanttevredenheid en willen de prijzen voor hun services zo laag mogelijk houden.
Met KeyCDN kun je ook gratis je website snelheid testen vanaf 10 locaties, waaronder Amsterdam.
Mogelijkheden
De KeyCDN Website Speed Test-tool is een snelheidstest van een volledige pagina die kan worden uitgevoerd vanaf 10 verschillende locaties over de hele wereld. Hiermee kunnen de prestaties van elke HTML-pagina worden getest en gemeten.
Resultaten
De resultaten geven een overzicht van de requests, content grootte en laadtijd. Daarnaast is er een complete waterval die de timing en HTTP-headers van elk object beschrijft.
Je kunt de tool gebruiken om de prestaties van je website te meten en om te zien waar verbeteringen kunnen worden aangebracht.

Kosten
Er zijn geen kosten verbonden aan de tool van KeyCDN om je website snelheid te testen. Dit houdt echter ook in dat de mogelijkheden beperkt zijn. Zo kun je geen rapporten bewaren of vergelijken met vorige resultaten.
Als je gebruik wil maken van de CDN-services zijn er verschillende abonnementen beschikbaar.
Meer informatie over KeyCDN vind je op: https://tools.keycdn.com/speed
Benieuwd of onze werkwijze jou kan helpen?
Plan een gratis gesprek in om er samen achter te komen.
Wat is de beste tool om je website snelheid te testen?
Alle benoemde tools zijn goede opties om je website snelheid te testen. Toch gaat onze voorkeur echter uit naar GTMetrix.
Het fijne van GTMetrix is dat de tool meerdere waardes van verschillende bronnen verzameld. Met een test heb je dus een compleet rapport waarin je precies kunt zien op welke punten je je website nog kunt optimaliseren als het aankomt op snelheid.
Daarbij hebben ze erg goede documentatie die je daadwerkelijk helpt bij het optimaliseren van je website snelheid. Met een account kun je daarbij testrapporten bewaren om later weer in te zien.
Website snelheid verbeteren
Wellicht heb je inmiddels de snelheid van je website getest en ben je erachter gekomen dat deze verbeterd kan worden. Je kunt zelf aan de slag om je website sneller te maken, maar soms is het nodig om hulp in te schakelen.
Het verbeteren van de snelheid van je website is een technisch verhaal. Vaak is het nodig om in de codes aan de achterkant van je site te duiken en deze te optimaliseren. Soms is het echter voldoende om simpelweg je afbeeldingen te optimaliseren en eventueel een CDN in te stellen.
Ben je er aan de hand van het rapport van een snelheidstest achter gekomen dat het je niet zelf lukt om de snelheid te verbeteren? Dan kun je altijd onze hulp inschakelen. Leadi is specialist op het gebied van SEO en SEA en weet alles van websitesnelheid.
Zet simpelweg eenmalig de sprint ‘Verbeteren’ bij ons in om de snelheid van je website te verbeteren of bekijk alle SEO sprints om te zien wat we nog meer voor je kunnen betekenen. Neem via onderstaand formulier direct contact met ons op voor meer informatie.