Wil jij een groter publiek aanspreken en ook klanten buiten Nederland werven? Dan moet je meer weten over de hreflang tag. Deze tag is namelijk cruciaal wanneer je je website in meerdere talen beschikbaar maakt.
De juiste implementatie van hreflang tags kan je ranking in zoekmachines zoals Google verbeteren. Zoekmachines begrijpen door het gebruik van deze tags namelijk welke vertaling moet worden weergegeven voor bezoekers uit verschillende landen.
In dit artikel leggen we uit wat zo’n tag precies is, wat de voordelen zijn en hoe je het op de juiste manier implementeert.

Wat is een hreflang tag?
Het toepassen van hreflang is onderdeel van technische SEO. De tag is een stukje code in de head-sectie van een webpagina. Met behulp van deze code kun je zoekmachines duidelijk maken in welke taal de pagina is geschreven.
Naast de taal kun je eventueel ook aangeven of de pagina weergegeven moet worden in een specifieke regio. Zo kun je twee verschillende Nederlandse pagina’s hebben waarvan er een is bestemd voor het Nederlandse publiek en een voor het (Vlaams) Belgische publiek.
Waarom gebruik je een hreflang tag?
Je gebruikt een hreflang tag alleen wanneer jouw website in meerdere talen of voor meerdere regio’s beschikbaar is.
De tag zorgt ervoor dat een bezoeker altijd in de juiste taal op jouw website binnenkomt. Dit zorgt voor een betere gebruikservaring en draagt dus bij aan je SEO-rankings.
Door gebruik te maken van hreflang tags kun je eenvoudiger klanten werven via Google in specifieke regio’s. Zelfs wanneer beide bezoekers in dezelfde taal naar jouw bedrijf zoeken. Je kunt bijvoorbeeld een andere aanbieding geven voor Belgische en Nederlandse websitebezoekers.
Je kunt de hreflang tag op verschillende manieren gebruiken:
| Nederlandse pagina | Engelse pagina | |
|---|---|---|
| Binnen een domein | domein.com/nl | domein.com/en |
| Subdomeinen | nl.domein.com | en.domein.com |
| Verschillende domeinen | domein.nl | domein.com |
Duplicate content
Het gebruik van een hreflang tag zorgt er ook voor dat zoekmachines goed omgaan met duplicate content. Duplicate content is content die vaker op het internet voorkomt. Vertalingen van artikelen worden ook als dubbele content gezien, omdat de informatie hetzelfde is.
Zeker wanneer je content lokaliseert op verschillende domeinen is dit van groot belang. Alleen het domein dat de content als eerste publiceerde, zal namelijk kunnen ranken. De andere domeinen worden als duplicate content gezien en zullen niet ranken.
Door gebruik te maken van hreflang attributen laat je Google weten dat de content op verschillende websites of verschillende pagina’s aan elkaar gelinkt is.
Google weet hierdoor dat de verschillende websites voor een specifiek publiek bedoeld zijn. Ze zullen beide pagina’s als unieke pagina’s behandelen en ranken.
Hoe ziet een hreflang tag eruit?
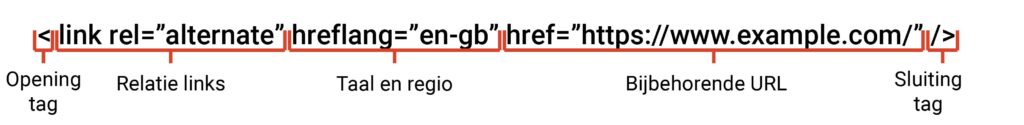
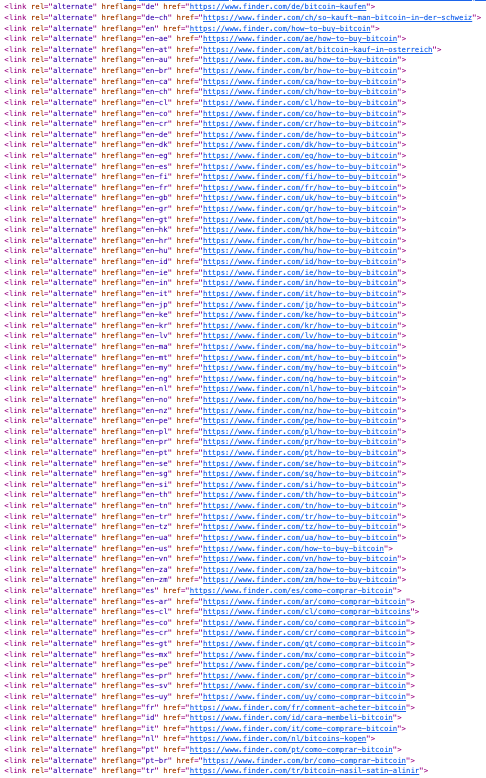
Een hreflang tag ziet er als volgt uit:

De tag is als volgt opgebouwd:
link rel=“alternate”. Dit gedeelte laat ziet dat meerdere URL’s aan elkaar gelinkt zijn. Pagina’s kunnen ook op een andere manier aan elkaar gelinkt zijn, zoals door canonicals of paginering. De tag voor deze relaties zal dus op dezelfde manier beginnen.
hreflang=“nl-nl”. Dit gedeelte van de tag laat zien dat de pagina’s via hreflang aan elkaar gelinkt zijn. De eerste nl geeft aan dat het om de Nederlandse taal gaat. De tweede nl geeft aan dat het om de regio Nederland gaat. Een tag met hreflang=“nl-be” geeft aan dat het om de Nederlandse taal in België gaat. De taal is verplicht om te benoemen, de regio is optioneel. Je kunt dus ook een tag hebben met hreflang=“nl” die aangeeft dat de pagina voor alle Nederlandstalige bezoekers is.
href=“https://www.voorbeeld.nl/”. Het laatste gedeelte van de tag geeft aan welke URL bij de taal en de regio hoort. Zo kan de zoekmachine de juiste URL aan de bezoeker tonen.
Een volledig hreflang attribuut bestaat uit meerdere tags. Het attribuut voor een website die beschikbaar is in Nederland, België, Engeland en de Verenigde Staten kan er bijvoorbeeld zo uitzien:
<link rel=“alternate” hreflang=“nl-nl” href=“https://www.voorbeeld.nl/” />
<link rel=“alternate” hreflang=“nl-be” href=“https://www.voorbeeld.be/” />
<link rel=“alternate” hreflang=“en-gb” href=“https://www.voorbeeld.co.uk/” />
<link rel=“alternate” hreflang=“en-us” href=“https://www.voorbeeld.com/” />
In bovenstaand voorbeeld gaat het om een website met verschillende domeinen voor iedere taal. Je kunt echter ook binnen een enkel domein gebruik maken van hreflang om bezoekers op de juiste pagina te laten komen:
<link rel=“alternate” hreflang=“nl-nl” href=“https://www.voorbeeld.com/nl/” />
<link rel=“alternate” hreflang=“nl-be” href=“https://www.voorbeeld.com/be/” />
<link rel=“alternate” hreflang=“en-gb” href=“https://www.voorbeeld.com/uk/” />
<link rel=“alternate” hreflang=“en-us” href=“https://www.voorbeeld.com/” />
Regio’s
Zoals eerder genoemd is het toevoegen van de taal verplicht voor een hreflang tag. Zonder taal-code zal de tag niet werken.
Voor de taal-code wordt het ISO 639-1 format gebruikt. Dit zijn tweeletterige codes waarbij iedere taal een eigen code heeft.
Naast de taal kun je eventueel een regio toevoegen. Zo kun je onderscheid maken tussen talen in verschillende landen, zoals Nederlands in Nederland en Nederlands in België. Met behulp van regio’s kun je je pagina’s volledig lokaliseren.
Voor de regio-code wordt het 3166-1 alpha-2 format gebruikt. Dit zijn ook tweeletterige codes waarbij iedere regio een eigen code heeft.
Je kunt ook hreflang tags combineren en slechts voor sommige URL’s een regio aangeven. Bezoekers die niet uit een van de aangegeven regio’s komen, zullen dan op de algemene pagina binnenkomen. Bijvoorbeeld:
<link rel=“alternate” hreflang=“en” href=“https://www.voorbeeld.com/” />
<link rel=“alternate” hreflang=“en-gb” href=“https://www.voorbeeld.com/uk/” />
<link rel=“alternate” hreflang=“en-us” href=“https://www.voorbeeld.com/” />
<link rel=“alternate” hreflang=“en-au” href=“https://www.voorbeeld.com/au/” />
Je ziet dat de URL voor de hreflang tag voor algemeen Engels hetzelfde is als voor bezoekers uit de Verenigde Staten. Het is dus mogelijk om één pagina voor meerdere regio’s of talen te gebruiken.
In dit voorbeeld zal een bezoeker uit een ander Engelstalig land, zoals Canada of Nieuw-Zeeland, naar https://www.voorbeeld.com/ worden gestuurd.
X-default format
Het kan ook zijn dat je een pagina wil gebruiken voor alle bezoekers uit ongespecificeerde regio’s. Dit doe je met behulp van het x-default format.
Ongeacht de taal zal een bezoeker uit een regio die je niet in je hreflang tags hebt gespecificeerd zal naar deze algemene URL worden gestuurd. Je kunt hier doorgaans het beste een Engelstalige pagina aan linken.
<link rel=“alternate” hreflang=“en” href=“https://www.voorbeeld.com/” />
<link rel=“alternate” hreflang=“en-au” href=“https://www.voorbeeld.com/au/” />
<link rel=“alternate” hreflang=“nl” href=“https://www.voorbeeld.com/nl/” />
<link rel=“alternate” hreflang=“nl-be” href=“https://www.voorbeeld.com/be/” />
<link rel=“alternate” hreflang=“x-default” href=“https://www.voorbeeld.com/” />
Voor een bezoeker uit Spanje is in bovenstaand voorbeeld geen specifieke pagina aangemaakt. Een Spaanse bezoeker zal automatisch naar de Engelse URL https://www.voorbeeld.com/ worden gestuurd.
Hreflang tags linken
Het is belangrijk om te weten dat de hreflang tags op alle gelinkte pagina’s moeten staan. Pagina’s die niet met dezelfde tag naar elkaar linken worden genegeerd. Google heeft dit vanwege veiligheidsredenen ingesteld.
Met enkelzijdige hreflang tags zouden externe websites namelijk aan kunnen geven dat een van jouw pagina’s een alternatieve pagina is van hun website. Hierdoor zouden ze bezoekers van jouw website naar hun eigen website kunnen trekken.
Gelukkig is dit dus niet het geval. Je moet er zelf alleen goed voor zorgen dat je de hreflang tags op alle gelinkte pagina’s toevoegt. Op deze manier wordt hreflang goed doorgevoerd en zullen alle pagina’s de mogelijkheid hebben om te ranken.

Hreflang tags herkennen
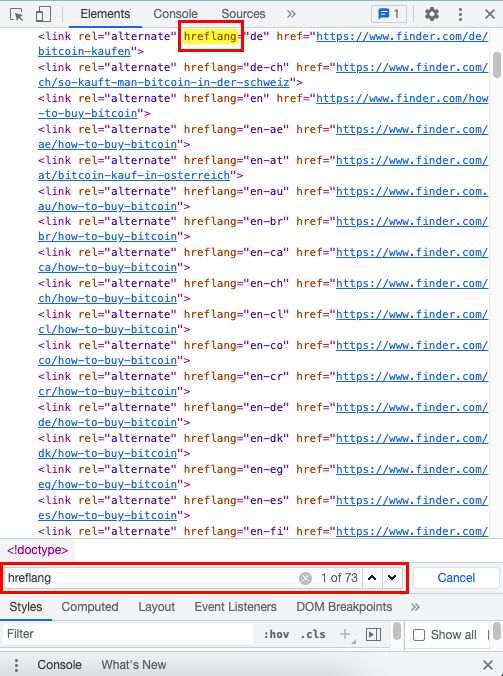
Als je wil weten of een website hreflang tags gebruikt kun je gebruik maken van de developers console. Je kunt de developers console op een Mac openen met de sneltoetsen Command (⌘) + Shift (⇧) + C. Op een PC gebruik je de sneltoetsen CTRL (✲) + Shift (⇧) + I.
Vervolgens kun je in de code zoeken naar hreflang. Zoeken kun je ook met een sneltoets doen, op Mac is dit Command (⌘) + F; op een PC is dit CTRL (✲)+ F. Typ in het zoekvenster dan nu verschijnt ‘hreflang’ in en je ziet de resultaten in geel gemarkeerd.

Hoe implementeer je de hreflang tag?
Hreflang tags voeg je toe in de head-sectie van een pagina. Alle gelinkte pagina’s moeten voorzien zijn van alle bijbehorende tags.
Volg onderstaande stappen op om de hreflang tag op een goede manier op al je pagina’s te implementeren:
Stap 1. Plaats de code binnen <head> … </head>
De hreflang tag wordt alleen opgepikt door zoekmachines wanneer deze in de head-sectie van een pagina wordt opgegeven. Zorg dus dat de tags in deze sectie worden opgenomen.
De head-sectie van een pagina herken je aan de opening tag <head>. Voeg de hreflang tag in voor het einde van de head-sectie, dat je herkent aan de sluiting tag </head>.
Stap 2. Geef alle hreflang tags op
Om vertaalde pagina’s aan elkaar te linken moet het volledige hreflang attribuut op alle bijbehorende pagina’s terugkomen. Op de Nederlandse pagina zet je dus ook de hreflang tags voor de Engelse, Duitse en Spaanse bezoekers etc.
Stap 3. Definieer de hreflang tag voor alle gelokaliseerde pagina’s
De hreflang tag is pagina-specifiek. Je moet dus voor iedere pagina die je maakt de hreflang tags voor alle talen opgeven.
Een website die beschikbaar is in drie talen, zal op iedere afzonderlijke pagina dus 3 hreflang tags hebben.
Het is overigens mogelijk om niet alle pagina’s voor alle doelgroepen te lokaliseren. Zo kan een pagina over autoverhuur in 3 talen gelokaliseerd worden en een pagina over het onderhouden van een auto in slechts 2.
Zolang de bij elkaar horende pagina’s zijn voorzien van hetzelfde hreflang attribuut, komen bezoekers op de juiste pagina binnen.
Stap 4. Gebruik de juiste taal- en regiocode
In iedere hreflang tag moet de taal opgenomen worden. Je kunt regiocodes toevoegen als je pagina’s lokaliseert voor verschillende regio’s die dezelfde taal spreken. Zo kun je onderscheid maken tussen een Nederlandse pagina voor Nederlandse bezoekers en een Nederlandse pagina voor Belgische bezoekers.
Voorbeeld
nl – Nederlands, ongeacht het land
nl-nl – Nederlands in Nederland
nl-be – Nederlands in België
Regio’s kunnen belangrijk zijn wanneer er andere informatie gegeven moet worden aan bezoekers uit verschillende regio’s die dezelfde taal spreken.
Denk maar eens aan de corona maatregelen. Neem als voorbeeld een internationale website die schrijft over corona maatregelen. Zij zullen andere informatie moeten geven aan Belgische bezoekers dan aan Nederlandse bezoekers.
Eindresultaat
Als je alle stappen goed hebt opgevolgd zullen de hreflang tags er op alle gelinkte pagina’s hetzelfde uitzien.
Hieronder zie je een voorbeeld van een website die beschikbaar is in het Nederlands, Duits en Engels. Alle websitebezoekers die een andere taal spreken worden door de x-default tag automatisch naar de Engelse pagina gestuurd.
De pagina over het huren van een auto is beschikbaar in drie talen. Doordat de website-eigenaar ook een x-default tag heeft gebruikt zijn alle pagina’s voorzien van 4 hreflang tags:
| Nederlandse Pagina | Duitse Pagina | Engelse Pagina | |
|---|---|---|---|
| 1 | <link rel=“alternate” hreflang=“en” href=“https://www.domein.com/car-rental” /> | <link rel=“alternate” hreflang=“en” href=“https://www.domein.com/car-rental” /> | <link rel=“alternate” hreflang=“en” href=“https://www.domein.com/car-rental” /> |
| 2 | <link rel=“alternate” hreflang=“nl” href=“https://www.voorbeeld.com/nl/autohuur” /> | <link rel=“alternate” hreflang=“nl” href=“https://www.voorbeeld.com/nl/autohuur” /> | <link rel=“alternate” hreflang=“nl” href=“https://www.voorbeeld.com/nl/autohuur” /> |
| 3 | <link rel=“alternate” hreflang=“de” href=“https://www.voorbeeld.com/de/autovermietung” /> | <link rel=“alternate” hreflang=“de” href=“https://www.voorbeeld.com/de/autovermietung” /> | <link rel=“alternate” hreflang=“de” href=“https://www.voorbeeld.com/de/autovermietung” /> |
| 4 | <link rel=“alternate” hreflang=“x-default” href=“https://www.voorbeeld.com/car-rental” /> | <link rel=“alternate” hreflang=“x-default” href=“https://www.voorbeeld.com/car-rental” /> | <link rel=“alternate” hreflang=“x-default” href=“https://www.voorbeeld.com/car-rental” /> |
De pagina over het onderhouden van een auto is beschikbaar in twee talen. Doordat de website-eigenaar ook een x-default tag heeft gebruikt zijn alle pagina’s voorzien van 3 hreflang tags:
| Nederlandse Pagina | Engelse Pagina | |
|---|---|---|
| 1 | <link rel=“alternate” hreflang=“en” href=“https://www.domein.com/car-maintenance” /> | <link rel=“alternate” hreflang=“en” href=“https://www.domein.com/car-maintenance” /> |
| 2 | <link rel=“alternate” hreflang=“nl” href=“https://www.voorbeeld.com/nl/auto-onderhoud” /> | <link rel=“alternate” hreflang=“nl” href=“https://www.voorbeeld.com/nl/auto-onderhoud” /> |
| 3 | <link rel=“alternate” hreflang=“x-default” href=“https://www.voorbeeld.com/car-maintenance” /> | <link rel=“alternate” hreflang=“x-default” href=“https://www.voorbeeld.com/car-maintenance” /> |
Test de tag
Om zeker te weten dat je de hreflang tags goed hebt toegepast kun je deze testen. Je kunt hiervoor verschillende tools gebruiken:
Google Search Console
Web crawlers
Hreflang testing tools
Google Search Console
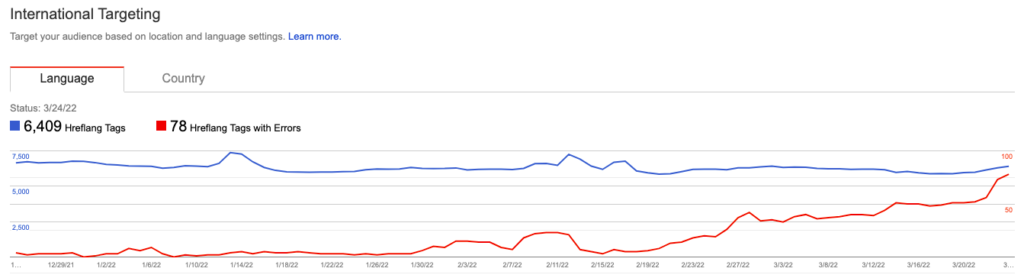
Google Search Console biedt een International Testing Report aan. Hierin kun je zien hoeveel hreflang tags je gebruikt en of er eventuele errors zijn.
Onderaan het overzicht staan de verschillende attributen die problemen geven. Door hierop te klikken zie je alle pagina’s die slechts een enkelzijdige hreflang tag hebben. Je kunt deze problemen oplossen door de hreflang tag ook op de gelinkte pagina toe te voegen.
Het overzicht van Google Serach Console is vrij beperkt. Om diepgaandere informatie te krijgen over het gebruik van hreflang, raden we aan gebruik te maken van een van de onderstaande tools.

Web crawlers
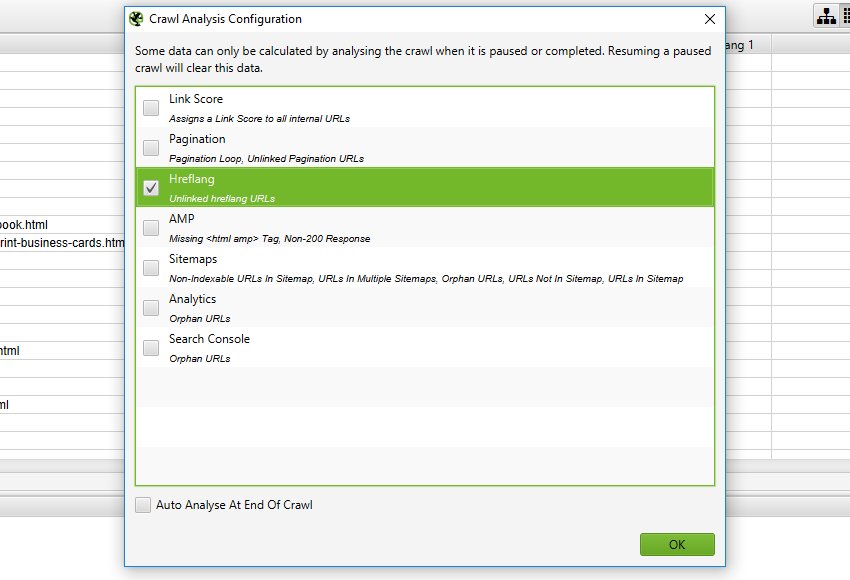
Web crawlers, zoals Screaming Frog, scannen je volledige website. Crawlers bieden vaak ook een optie om de hreflang tags te controleren.
Afhankelijk van de crawler kun je hreflang op verschillende onderdelen controleren. Screaming Frog biedt uitgebreide mogelijkheden, waaronder:
Controle op enkelzijdige links
Tags waarvan de taalcode niet overeenkomt met de taal op de pagina
Hreflang tags voor no-index pagina’s
Ontbreken van hreflang tags

Hreflang tools
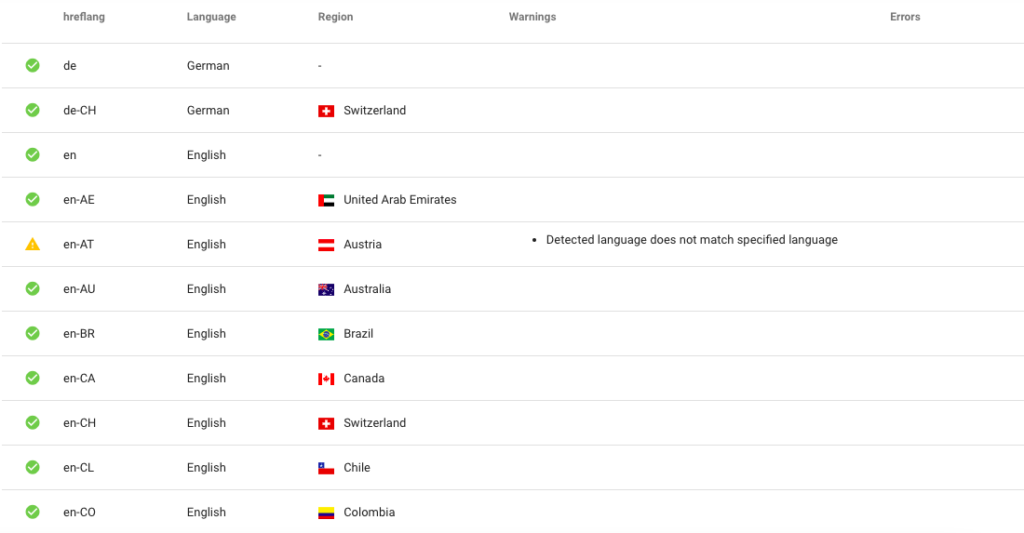
Er zijn verschillende online tools te vinden om de hreflang tags op je website te testen. Technicalseo.com biedt bijvoorbeeld zo’n test aan. Je vult simpelweg de URL in en laat deze scannen.
In de resultaten zie je welke landen en regio’s er getarget worden. De tool geeft ook aan of er eventueel problemen zijn met bepaalde tags.
In het resultaat hieronder kun je zien dat de Oostenrijkse hreflang tag een verkeerde taal-code heeft. Waarschijnlijk is deze pagina in het Duits geschreven, terwijl de code aangeeft dat de pagina Engelstalig is.

Benieuwd of onze werkwijze jou kan helpen?
Plan een gratis gesprek in om er samen achter te komen.
Alternatieve methodes voor taal en regio
Het gebruik van de hreflang tag zoals we deze tot nu toe hebben beschreven is een HTML-tag. Er zijn een aantal alternatieve methodes om hreflang op een meertalige website toe te passen.
Het is echter belangrijk om te weten dat je slechts één methode moet gebruiken. Het gebruik van meerdere methodes zorgt voor verwarring bij crawlers van zoekmachines. Hreflang kan hierdoor verkeerd worden geïnterpreteerd.
De methodes die we hieronder verder toelichten zijn:
HTML-tags. Het gebruik van de hreflang tag in de head-sectie van een pagina.
HTTP-headers. Wordt voornamelijk gebruikt voor het aanbieden van online documenten in verschillende talen.
Sitemap. Je kun hreflang tags ook toevoegen aan je sitemap in plaats van aan individuele pagina’s.
WPML. Dit is een Wordpress plugin die de hreflang tags automatisch voor je aan een WordPress website toevoegt.
HTML-tags
HTML staat voor Hyper Text Markup Language. Het is een programmeertaal om de structuur van een pagina te definiëren.
Met behulp van HTML wordt eerst aangegeven welke standaarden een browser moet inladen. Daarna volgen de head- en body-sectie waarin de elementen van een pagina terugkomen.
Tags zijn specifieke stukjes code die in de HTML-code van een website worden verwerkt. De hreflang tag is ook een HTML-tag die specifiek in de head-sectie van een pagina toegevoegd wordt.
Het gebruik van HTML-tags is wat we tot zo ver in dit artikel hebben besproken. Er zijn echter nog een aantal alternatieve methodes die je kunt gebruiken voor het definiëren van taal en regio’s.
HTTP-headers
HTTP-headers worden vooral gebruikt voor documenten. Je kunt bijvoorbeeld een pdf-document beschikbaar stellen op je website in verschillende talen.
Een pdf-document heeft geen codes en geen header-sectie. Hierdoor is het niet mogelijk om HTML-tags toe te voegen.
Je kunt aan een document wel HTTP-headers met een hreflang tag toevoegen. Dit ziet er alsvolgt uit:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://voorbeeld.com/blog/travel-guide.pdf>; rel=”alternate”;hreflang=”x-default”,
<https://voorbeeld.com/blog/travel-guide.pdf>; rel=”alternate”;hreflang=”en”,
<https://voorbeeld.com/blog/de/reiseführer.pdf>; rel=”alternate”;hreflang=”de”,
<https://voorbeeld.com/blog/nl/reisgids.pdf>; rel=”alternate”;hreflang=”nl-nl”
<https://voorbeeld.com/blog/be/reisgids.pdf>; rel=”alternate”;hreflang=”nl-be”
Je ziet dat in de HTTP-header de link eerst wordt genoemd. Pas daarna wordt aangegeven dat het om gerelateerde hreflang links gaat.
In HTTP-headers kun je ook gebruik maken van regio codes als je onderscheid wil maken in regio’s die dezelfde taal spreken.
Sitemap
Je kunt hreflang tags ook toevoegen aan je sitemap. In plaats van alle codes aan alle afzonderlijke pagina’s toe te voegen, kun je alles in één document in orde maken.
In het stukje van een sitemap hieronder zie je dat het enorm veel codes lijken. Er worden echter niet meer codes gebruikt dan wanneer je de hreflang tags op de afzonderlijke pagina’s toevoegt. Ze staan hier alleen allemaal onder elkaar.
Onderstaand voorbeeld is weer gebaseerd op drie talen, namelijk Engels, Nederlands en Duits met een x-default tag voor Engels.
<url>
<loc>https://voorbeeld.com/blog/travel-guide/</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://voorbeeld.com/blog/travel-guide/” />
<xhtml:link rel=”alternate” hreflang=”en” href=”https://voorbeeld.com/blog/travel-guide/” />
<xhtml:link rel=”alternate” hreflang=”de” href=”https://voorbeeld.com/blog/de/reiseführer/” />
<xhtml:link rel=”alternate” hreflang=”nl” href=”https://ahrefs.com/blog/nl/reisgids/” />
</url>
<url>
<loc>https://voorbeeld.com/blog/de/reiseführer/</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://voorbeeld.com/blog/travel-guide/” />
<xhtml:link rel=”alternate” hreflang=”en” href=”https://voorbeeld.com/blog/travel-guide/” />
<xhtml:link rel=”alternate” hreflang=”de” href=”https://voorbeeld.com/blog/de/reiseführer/” />
<xhtml:link rel=”alternate” hreflang=”nl” href=”https://ahrefs.com/blog/nl/reisgids/” />
</url>
<url>
<loc>https://ahrefs.com/blog/nl/reisgids/</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://voorbeeld.com/blog/travel-guide/” />
<xhtml:link rel=”alternate” hreflang=”en” href=”https://voorbeeld.com/blog/travel-guide/” />
<xhtml:link rel=”alternate” hreflang=”de” href=”https://voorbeeld.com/blog/de/reiseführer/” />
<xhtml:link rel=”alternate” hreflang=”nl” href=”https://ahrefs.com/blog/nl/reisgids/” />
</url>
Het voordeel van het gebruik van de sitemap is dat je eventuele aanpassingen in één document hoeft door te voeren. HTML-tags moeten voor iedere nieuwe vertaling op alle bijbehorende afzonderlijke pagina’s worden aangepast.
Een ander groot voordeel van het gebruik van hreflang tags in de sitemap is dat je pagina’s niet langzamer laden. Een groot aantal hreflang tags zorgt voor veel toegevoegde code in je HTML. Pagina’s kunnen hierdoor langzamer laden.
Let op! Het toevoegen van hreflang tags in de sitemap betekent niet dat deze automatisch worden doorgevoerd in de pagina’s. Google zal de pagina hiervoor eerst opnieuw moeten crawlen. Je kunt in de URL Inspection sectie van Google Search Console een aanvraag doen om de URL opnieuw te crawlen.
WPML – Wordpress Plugin
Er zijn in dit artikel ontzettend veel codes voorbij gekomen. Voor een meertalige website op WordPress is er echter een plugin beschikbaar die dit allemaal voor je doet.
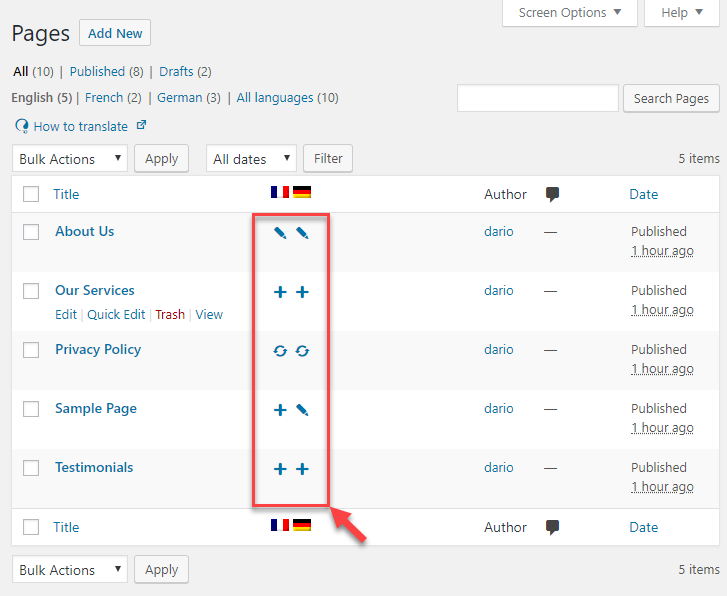
De WPML plugin voegt de HTML-tags automatisch aan de head-sectie van je pagina’s toe. Jij hoeft dus zelf niet aan de codes van je website te komen.
Het enige dat jij hoeft te doen is aan te geven in welke taal je de pagina publiceert. Vanuit die pagina kun je vertalingen toevoegen, waardoor ze automatisch met de juiste hreflang tag aan elkaar worden gelinkt.
De plugin biedt overigens ook eenvoudige opties om standaard elementen, zoals je menu en footer, in verschillende talen te publiceren. Zo wordt een ultieme gebruikservaring gecreëerd.

Alles over de hreflang tag samengevat
Een hreflang tag wordt gebruikt op meertalige websites. Met behulp van deze tag kun je aangeven dat verschillende pagina’s eigenlijk hetzelfde zijn, maar simpelweg voor een ander publiek zijn bedoeld.
De meest voorkomende methode om de hreflang tag toe te voegen, is als een HTML-tag in de head-sectie van een pagina. Er zijn echter alternatieve methoden beschikbaar, zoals het toevoegen van de tags aan de HTTP-header of sitemap.
Zeker voor grote internationale websites geldt dat hreflang al snel een ingewikkeld verhaal kan worden. Voor iedere taal die je toevoegt moeten de tags op alle gelinkte pagina’s worden aangepast.
Leadi biedt ondersteuning op alle gebieden van SEO ondersteuning en dus ook met hreflang. We hebben een unieke werkwijze waarbij we gebruik maken van SEO sprints. Met deze korte trajecten weet je precies welke werkzaamheden we voor je uitvoeren en hoe lang we daarover doen.
Jij zit dus niet vast aan lange contracten en kunt bij ons hulp inschakelen alleen voor die onderdelen waar je hulp bij nodig hebt. Neem vrijblijvend contact met ons op voor meer informatie of een prijsopgave.